Виджет обратного звонка Novofon
Виджет обратного звонка на сайте — это быстрый способ наладить контакт с клиентом. Посетители могут сразу запросить звонок, если у них есть вопросы или нужны разъяснения.
Для бизнеса это отличное решение: виджет помогает удержать заинтересованных пользователей, которым нужна помощь перед покупкой. Мгновенная консультация превращает их в клиентов.
Настроить такой виджет можно в несколько кликов. Читайте подробнее, как это сделать. Также мы расскажем, как установить цели в Яндекс.Метрике, связанные с виджетом обратного звонка.
Как подключить сайт для добавления виджетов
Для начала нужно добавить в систему Novofon сайт, для которого вы хотите настроить виджеты. Если сайт не подключен, то и виджеты добавить не получится. Если ранее вы уже добавляли сайт (например, при настройке коллтрекинга), следующие 2 пункта можно пропустить.
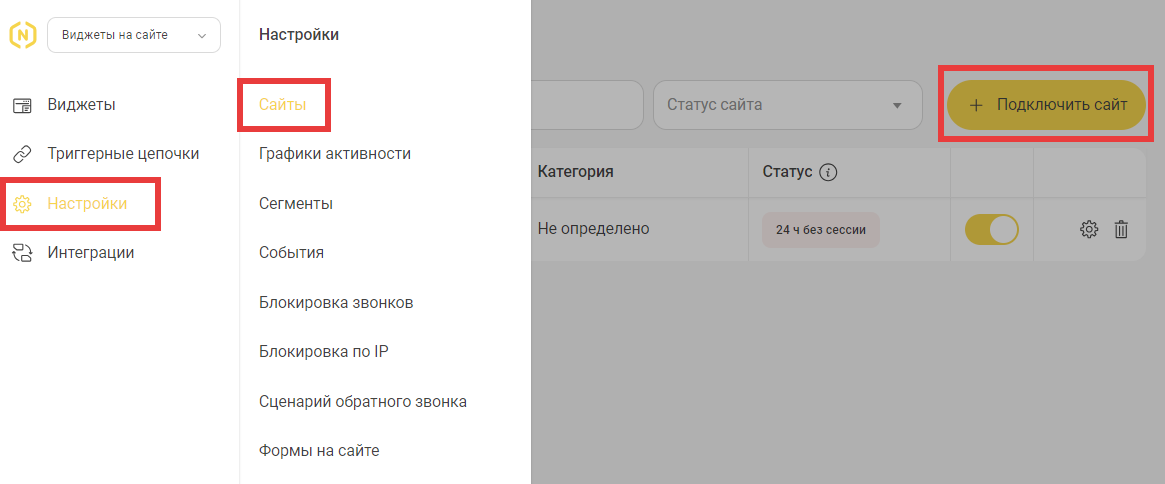
1. Чтобы добавить сайт, перейдите в раздел «Сайты» (Виджеты на сайте → Настройки → Сайты) и нажмите «Подключить сайт».

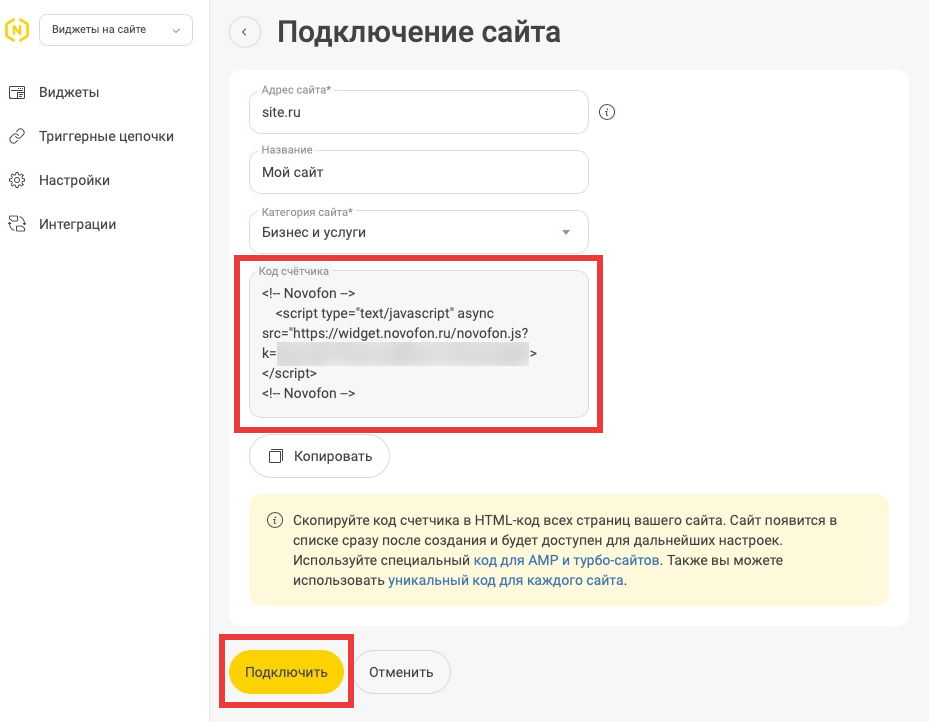
2. На странице добавления сайта введите его адрес и название (оно будет видно только вам) и выберите категорию. В поле «Код счетчика» вы найдете HTML-код, который нужно разместить в коде вашего сайта перед закрывающим тегом head для работы виджета. После того как вы вставите код на ваш сайт, нажмите «Подключить».

Как создать новый виджет
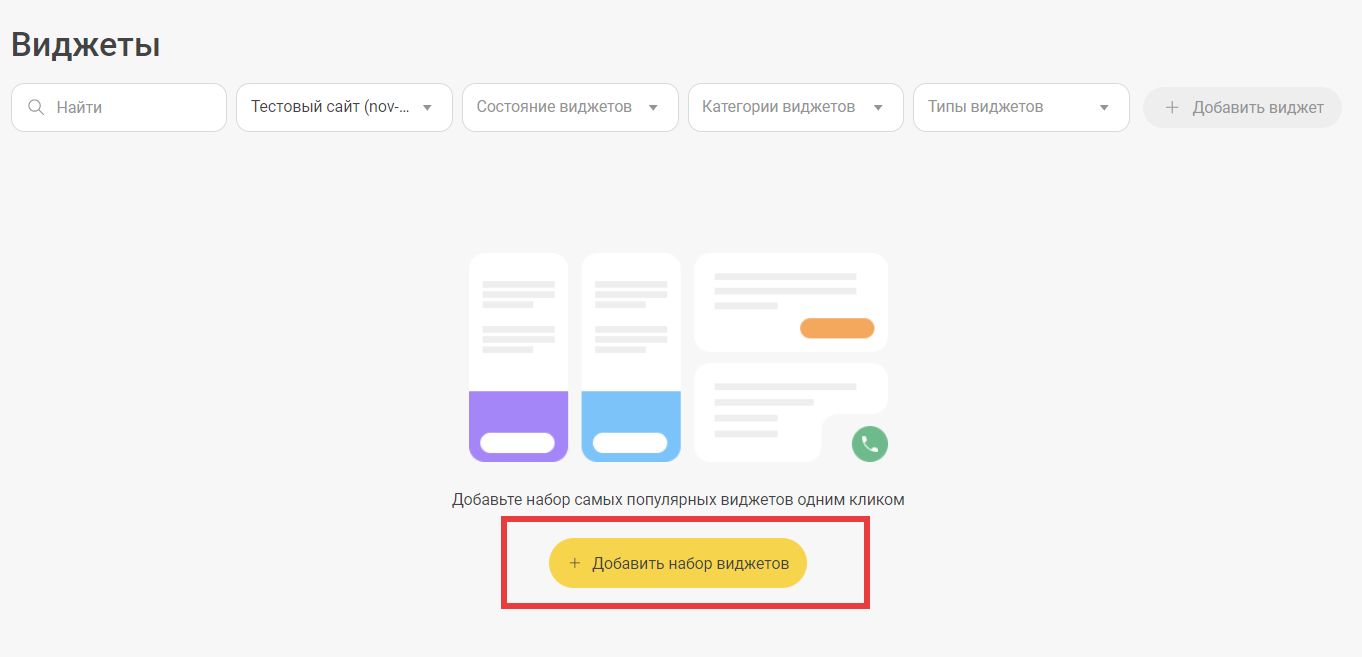
Перейдите в раздел «Виджеты» (Виджеты на сайте → Виджеты) и нажмите на кнопку «Добавить набор виджетов».

У вас будет создан набор виджетов по
умолчанию с предустановленными
настройками:
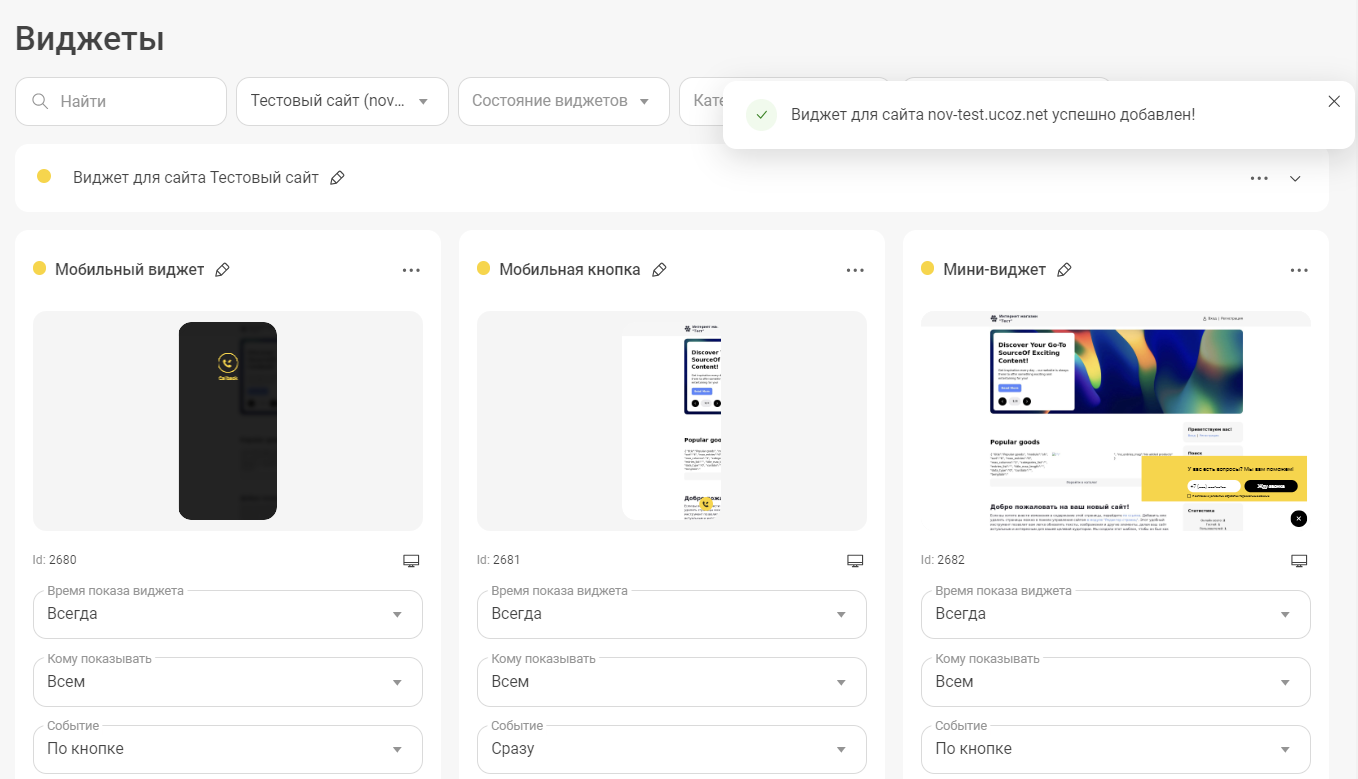
- Мобильный виджет
- Мобильная кнопка
- Мини-виджет
- Кнопка для сайта
Внимание. По умолчанию созданный виджет будет выключенным, а все обращения с виджета по умолчанию формируются как заявки без обратного звонка.

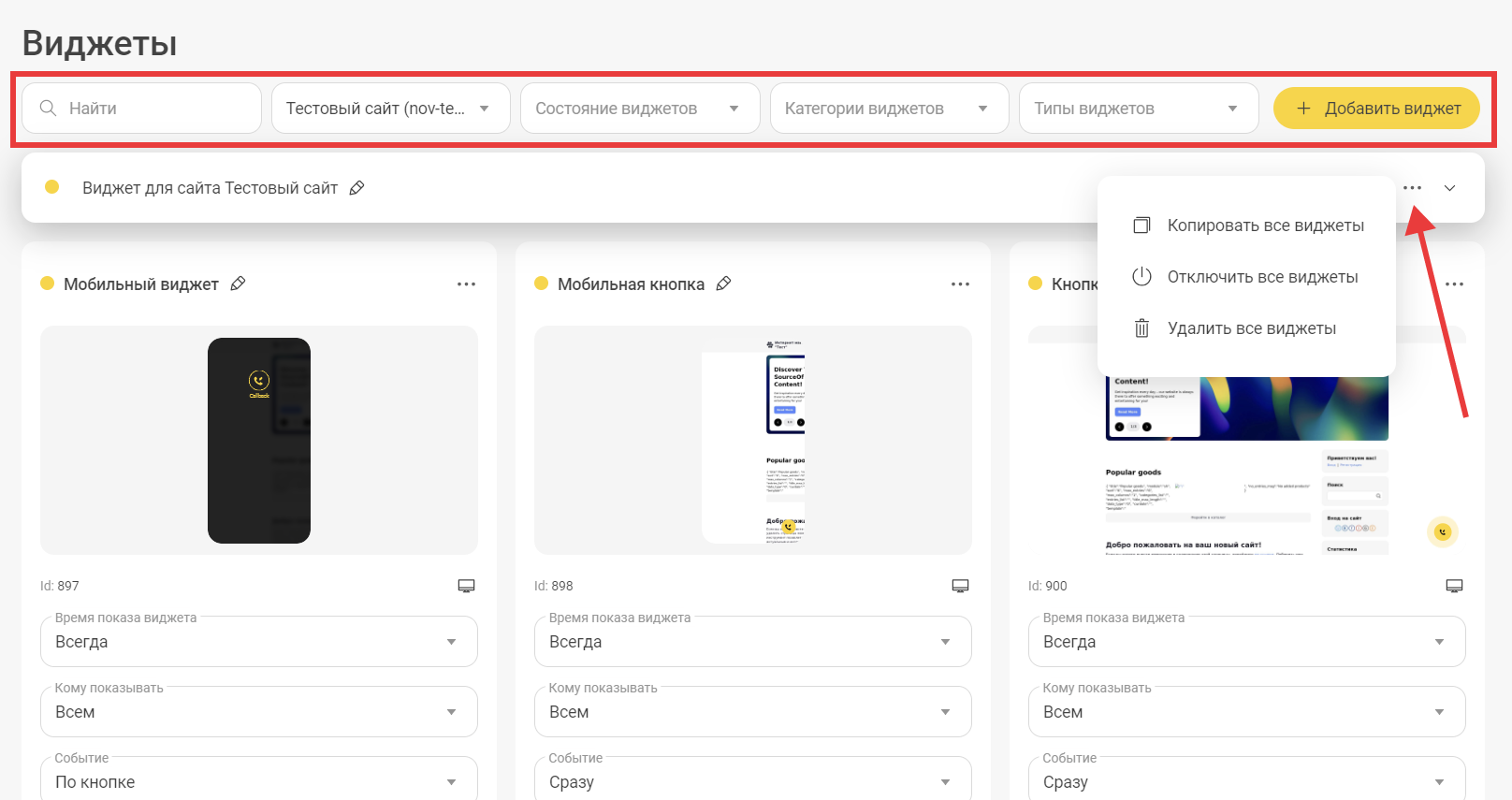
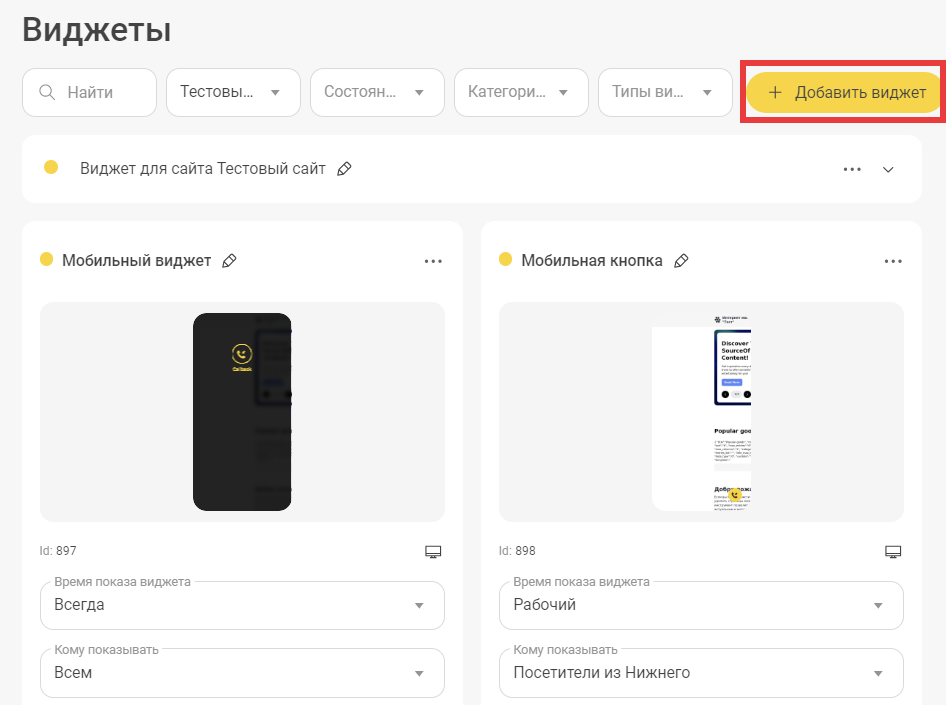
В верхнем меню вы найдете панель
управления всеми созданными виджетами.
Здесь можно можно отключить или удалить
все виджеты на выбранном сайте либо
копировать все виджеты на другой сайт.

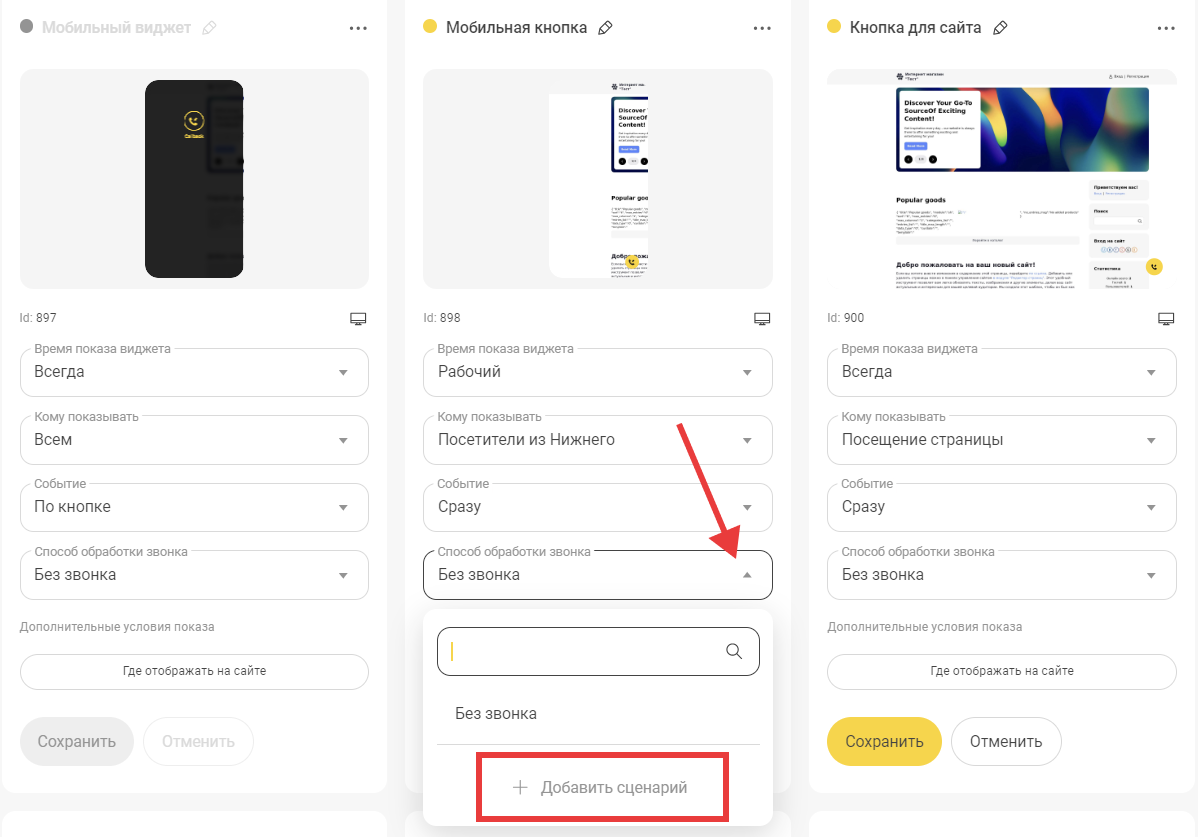
Под панелью управления виджетами отображаются карточки всех виджетов, которые вы создали для выбранного сайта.
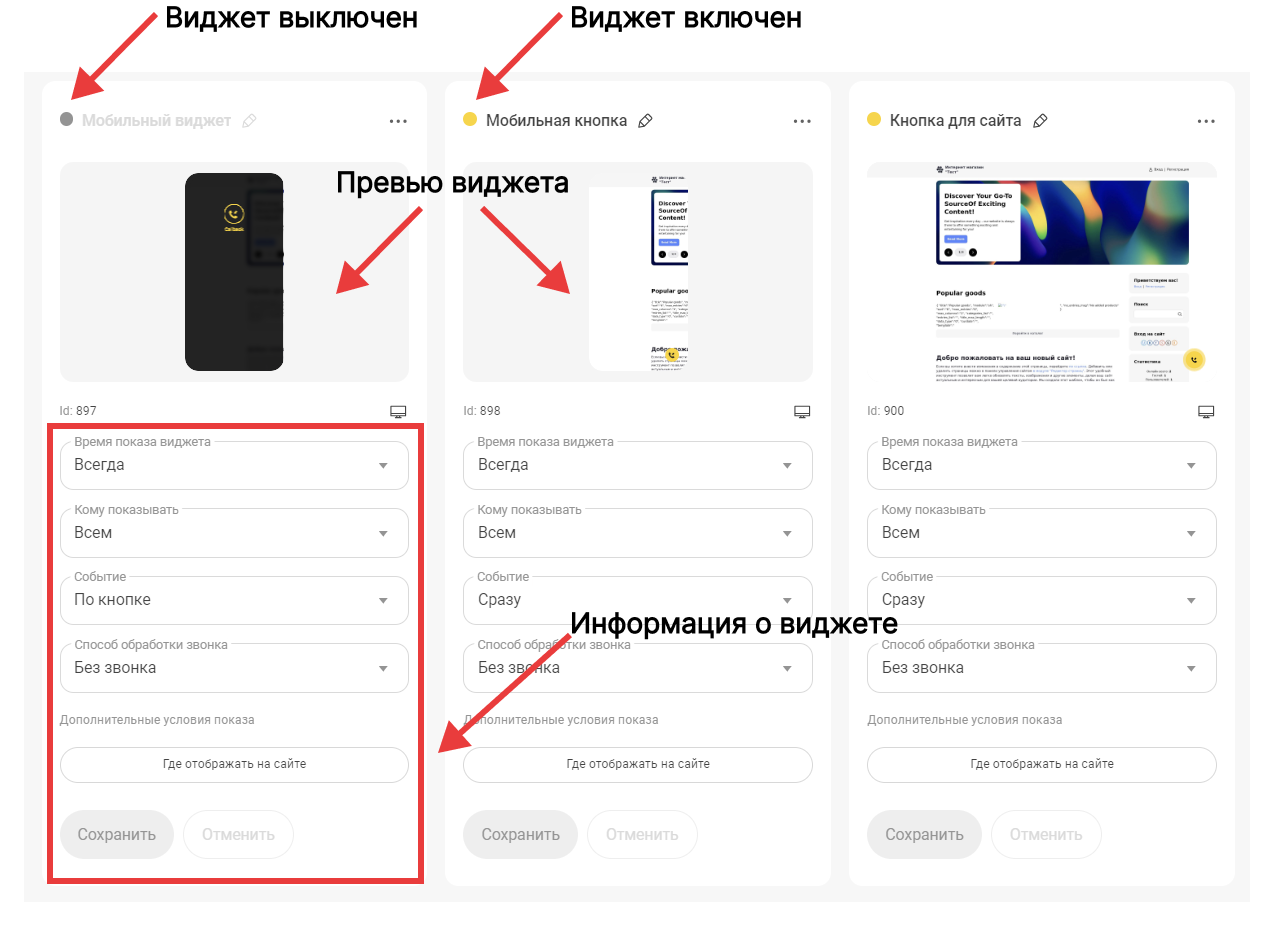
В каждом виджете отображается основная информация о нем.

Состояние активности. Желтый индикатор — виджет включен. Серый индикатор — виджет неактивен.
ID виджета (он нужен для обращения в техподдержку).
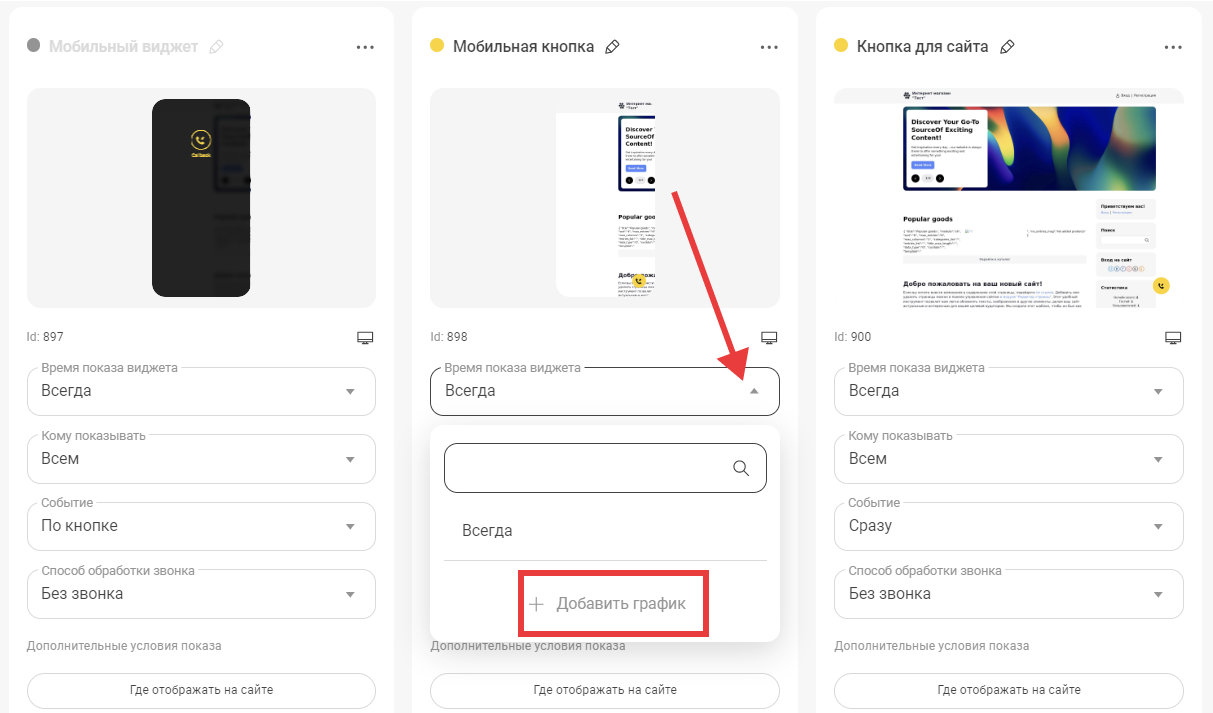
Время показа виджета — можно настроить показ виджета всегда или по определенному графику.
Кому показывать — можно показывать виджет всем посетителям или отдельным сегментам. Добавить сегмент вы можете, нажав на +Добавить сегмент или в разделе Сегменты (Виджеты на сайте → Настройки → Сегменты).
Событие, запускающее виджет — это триггер, по которому система будет автоматически показывать виджет.
Способ обработки звонка — можно задать сценарий, по которому нужно направить звонок, когда посетитель оставит свой запрос в виджете. Например, будет сформирована заявка или настроено правило обратного звонка.
Где отображать на сайте — можно выбрать условие показа, указав URL нужной страницы.
Как редактировать виджет
Редактирование шаблона виджета
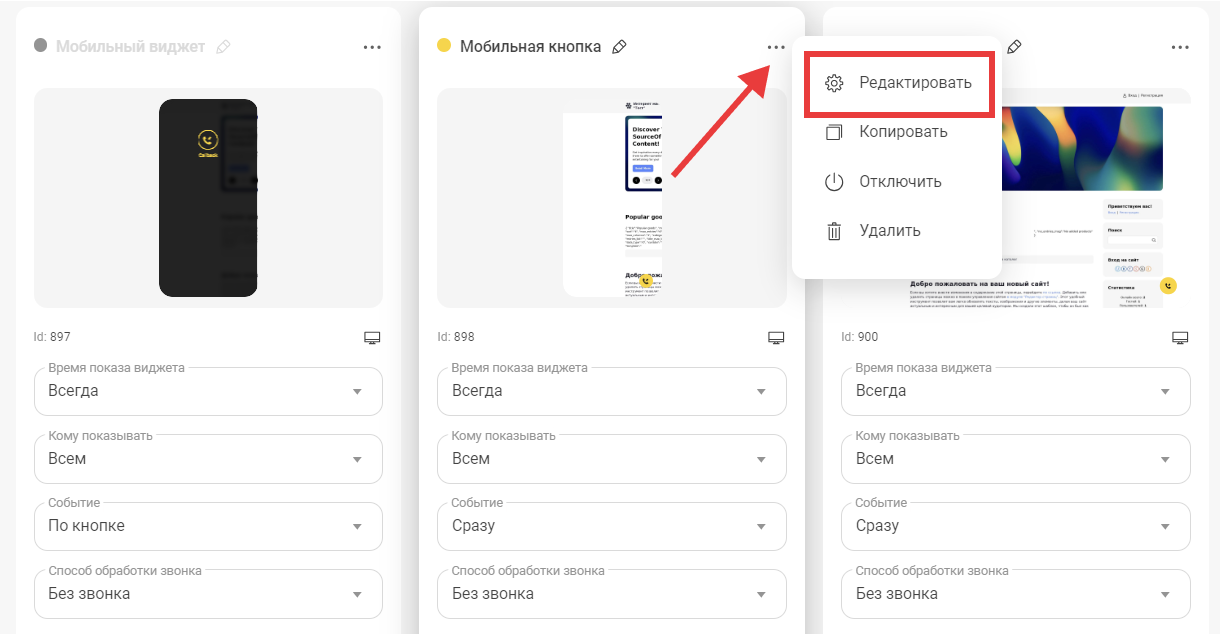
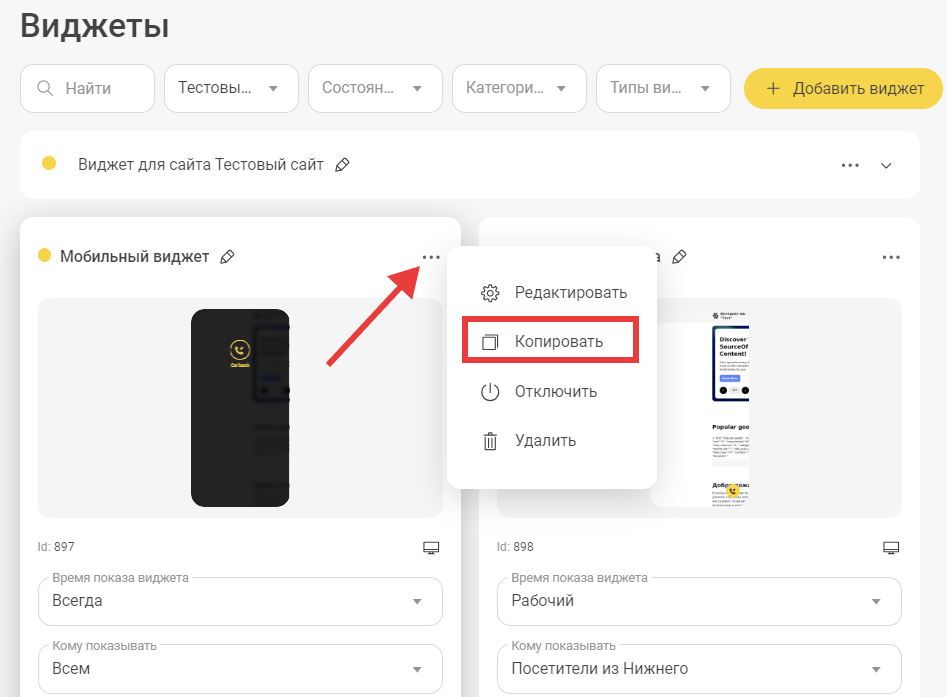
Вы можете менять внешний вид виджетов по вашему усмотрению. Нажмите на три точки в правом верхнем углу виджета и выберите «Редактировать».

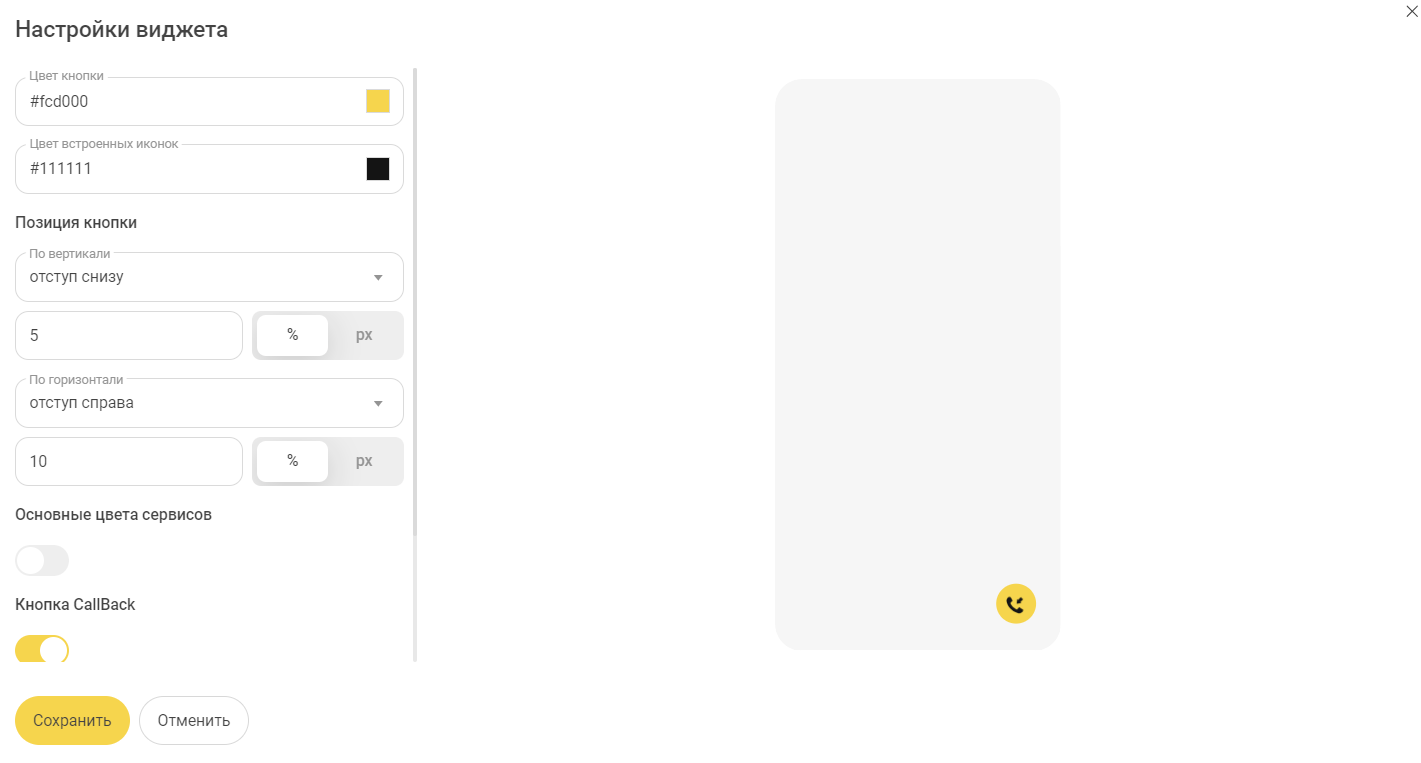
Вам откроется визуальный редактор с
наглядным интерфейсом. В зависимости
от типа виджета, вы можете настроить
под себя:
- настроить фоновый цвет виджета и его прозрачность;
- выбрать цвет кнопок и радиус их скругления;
- создать свою кнопку в дополнение к предустановленной,
- загрузить свое изображение и логотип, выбрать их расположение внутри виджета,
- добавить и отредактировать поля для ввода (например, номер телефона и email);
- добавить и настроить вид чекбокса с согласием на обработку данных.

Редактирование условий показа виджета
Вернемся на основную панель управления виджетами. В условиях показа виджета есть 4 основных параметра, которые вы можете настроить под себя.
Время показа виджета
Здесь можно указать время, когда виджет будет отображаться на сайте. По умолчанию стоит значение Всегда. Вы можете настроить показ виджета только на ваше рабочее время. Например, 9:00–18:00.Чтобы изменить время показа виджета, нажмите на соответствующее поле. Вы увидите выпадающий список, в котором отображаются все ранее настроенные графики активности. Если их нет, нажмите на кнопку «Добавить график»:

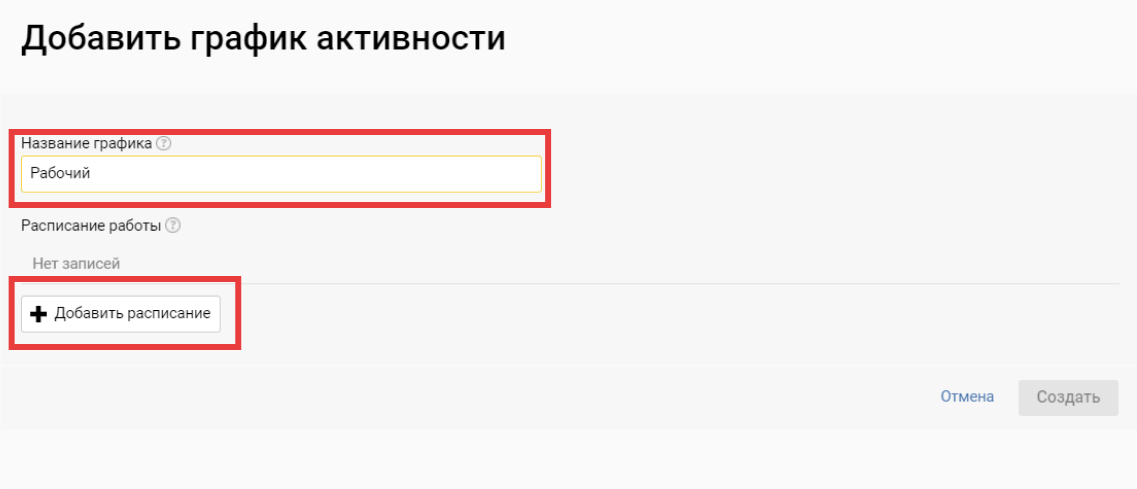
Вы увидите окно, где можно добавить
график активности виджета.
1. Введите его название и нажмите кнопку кнопку «Добавить расписание», чтобы укажите необходимые параметры.

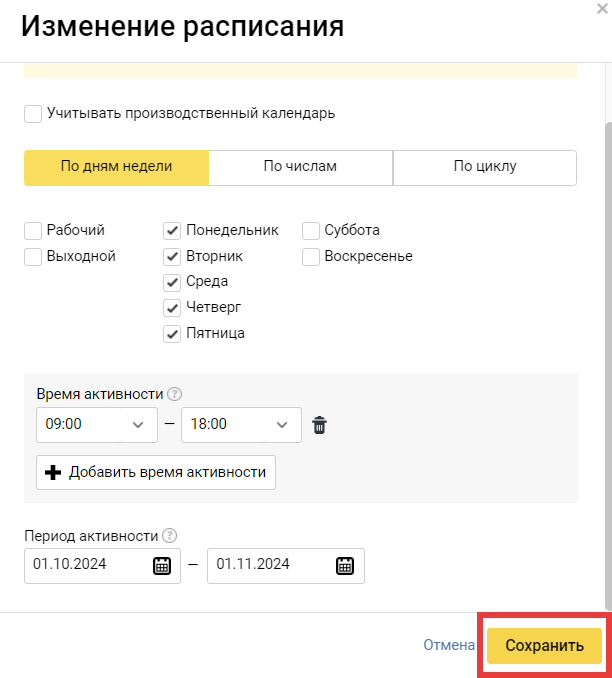
2. Введите параметры графика: дни недели или числа, время активности и период активности. Нажмите «Сохранить».

Теперь созданный вами график автоматически появится в поле «Время показа виджета», и вы сможете выбрать этот график.
Кому показывать виджет
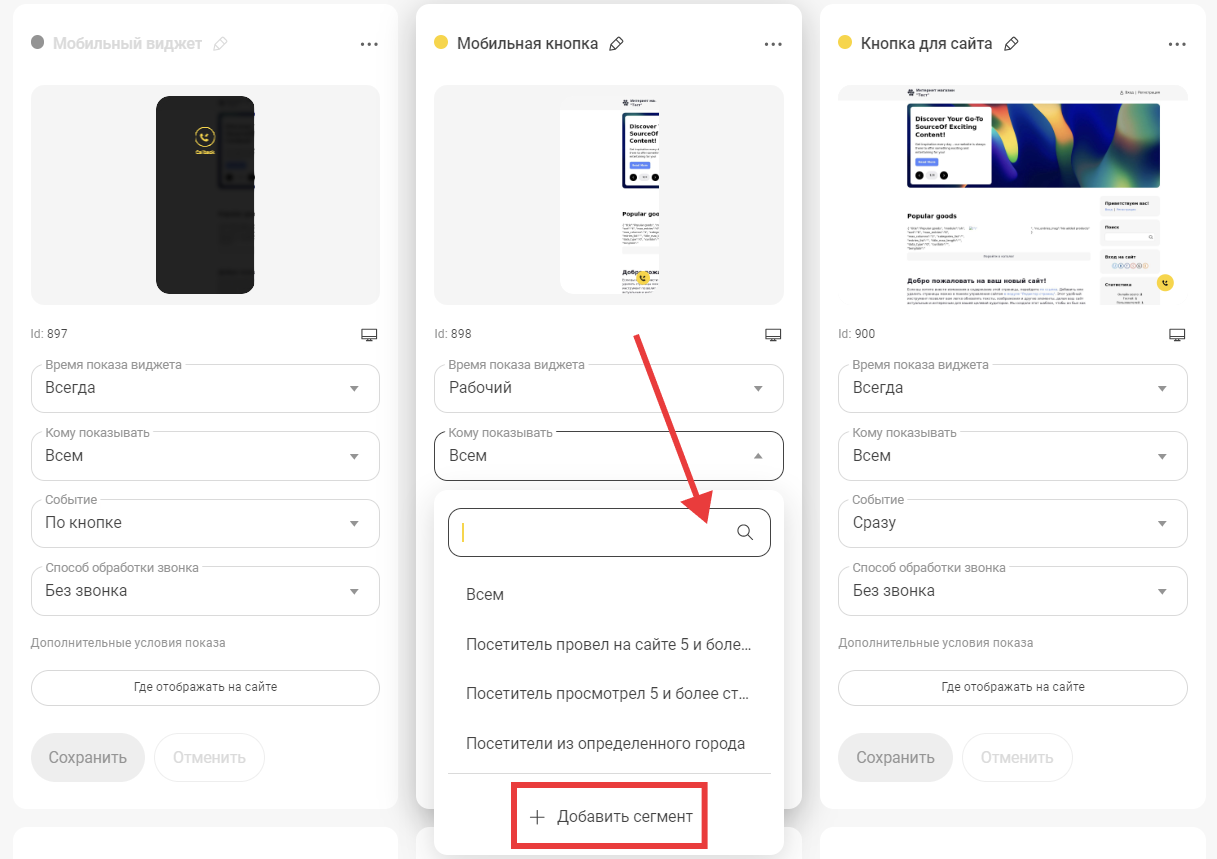
Здесь можно указать сегмент пользователей, которым вы хотите показывать виджет. По умолчанию стоит значение «Всем». Вы можете его изменить, создав свой собственный сегмент. Для этого нажмите на значение в этом поле, и вы увидите выпадающий список с ранее настроенными сегментами. Чтобы добавить новый, нажмите «Добавить сегмент».

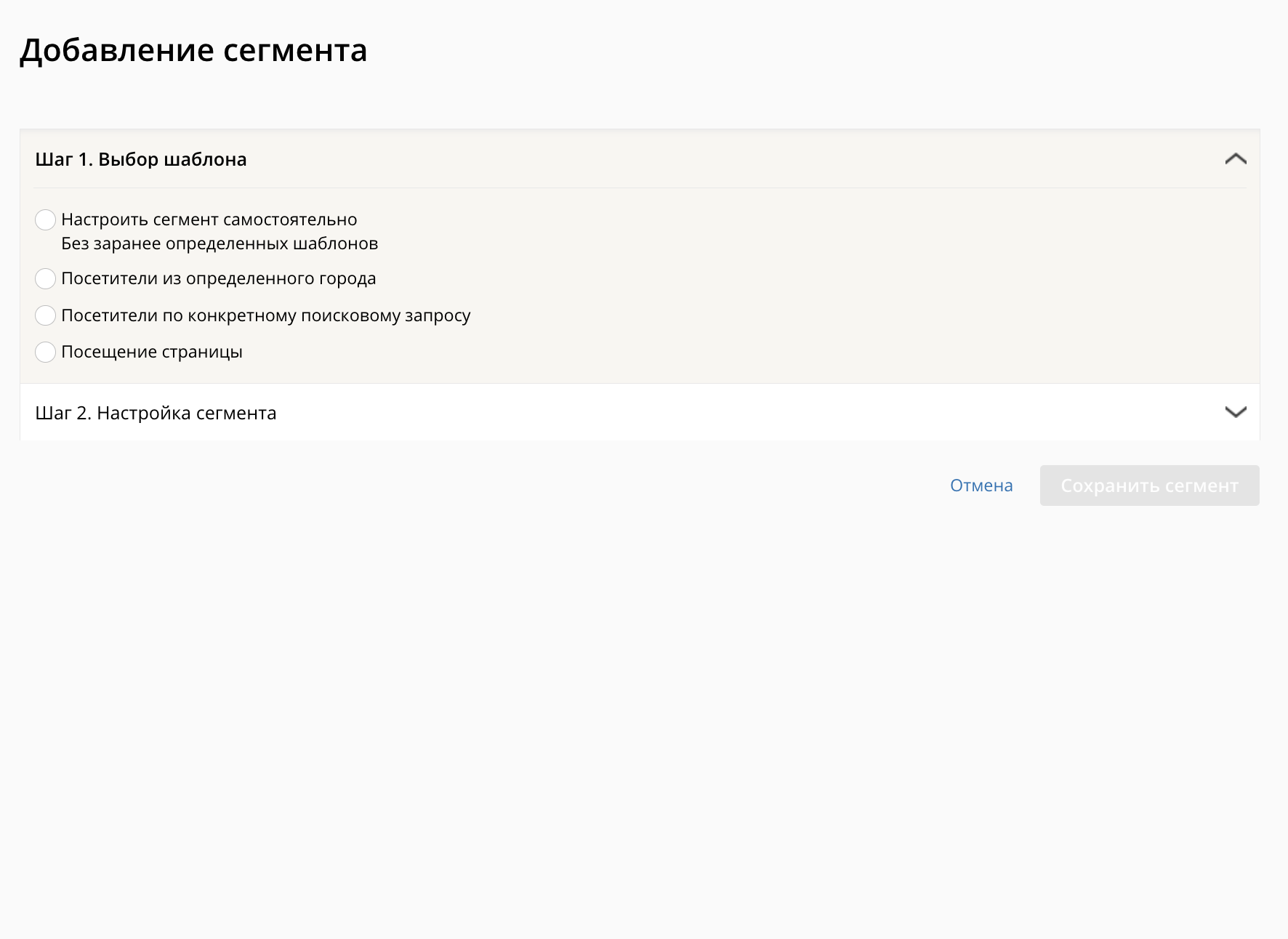
Вы увидите окно, в котором можно добавить новый сегмент пользователей.
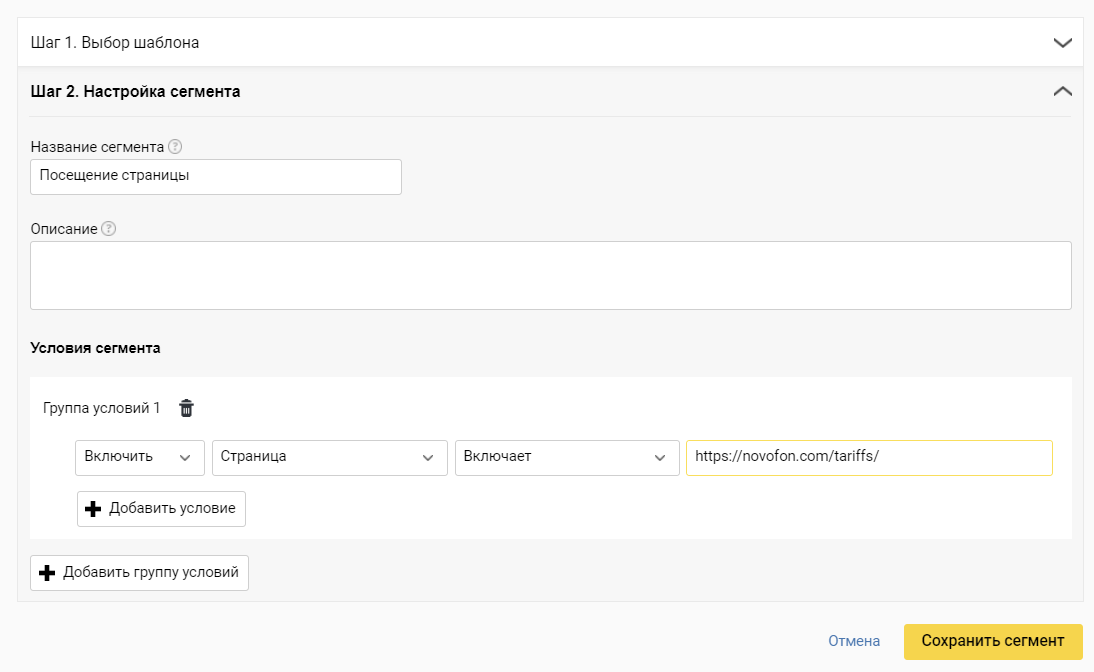
Шаг 1. Выбор шаблона

Здесь можно выбрать один из 4 вариантов.
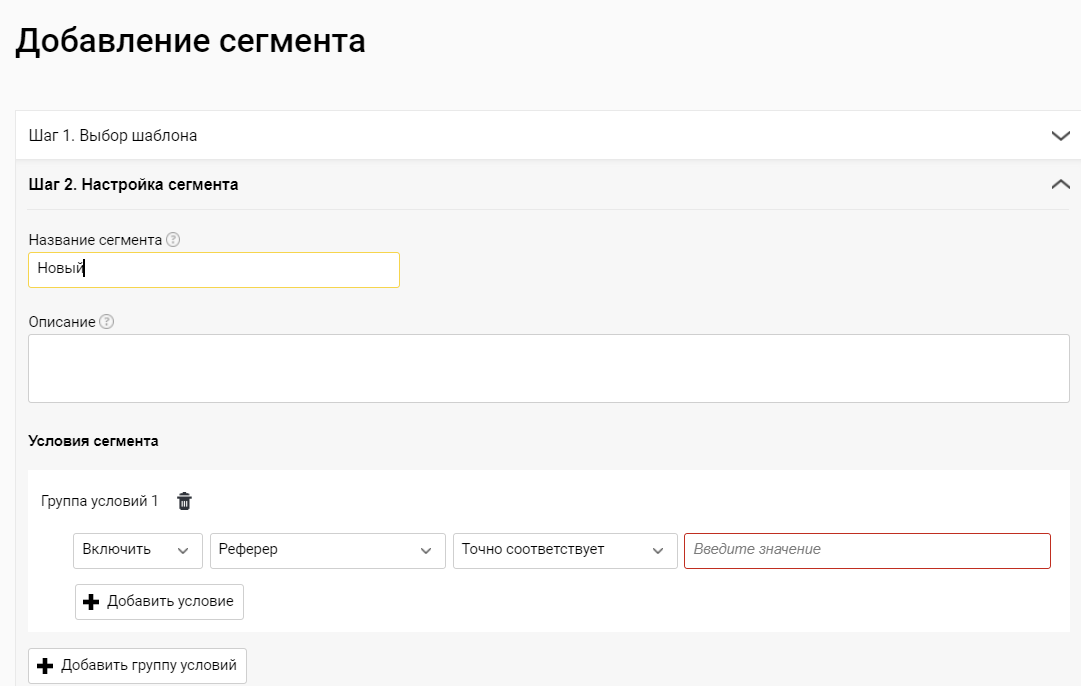
Настроить сегмент самостоятельно. Без заранее определенных шаблонов. В этом случае вы сможете самостоятельно создать сегмент, выбрав параметры из доступной информации о посетителе сайта и создав свои условия.

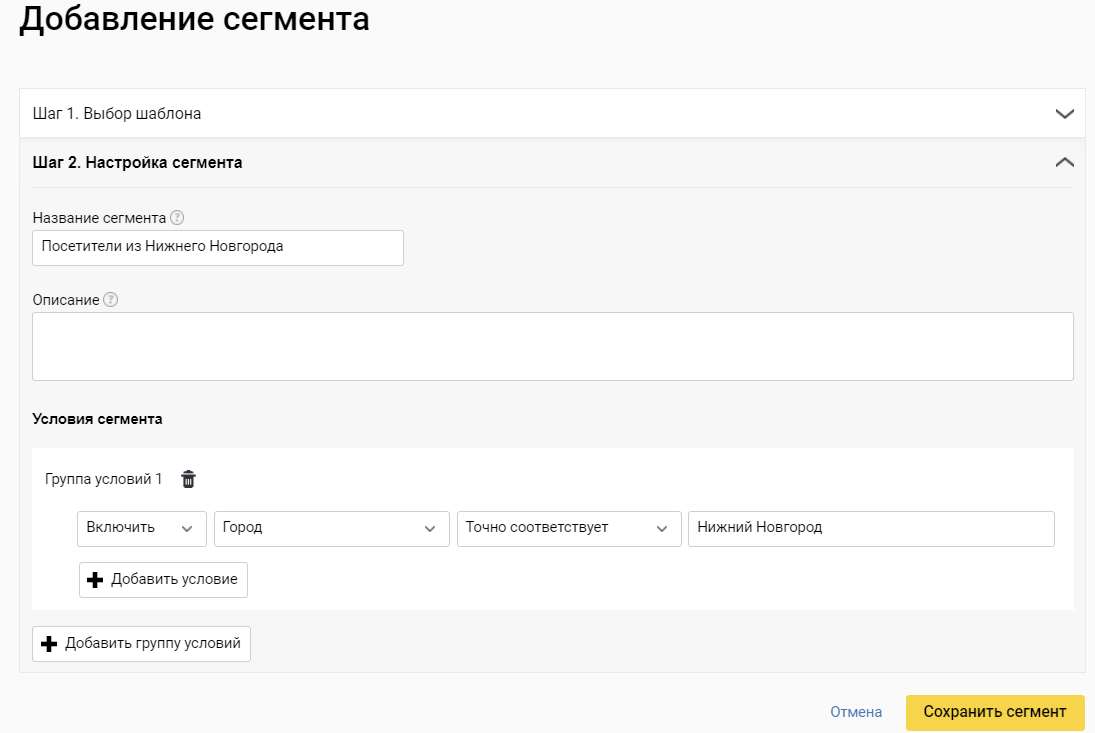
Посетители
из определенного города.
Этот шаблон позволяет создать сегмент
посетителей из определенного города.
Для этого выставьте настройки как
отображено на скриншоте: «Включить» →
«Город» → «Точно соответствует» →
«Введите значение» (например, Москва
или Нижний Новгород). Далее нажмите
«Сохранить сегмент».

Для корректной фиксации сегмента добавьте условие в «Группу условий 2», которое будет отражать длительность посещения сайта больше 1 секунды.
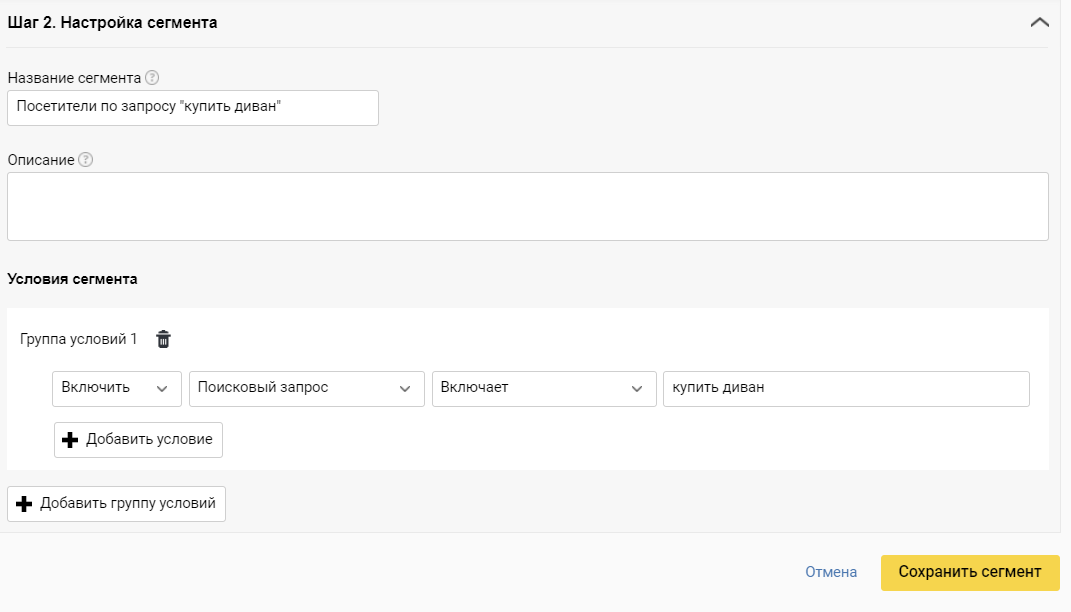
Посетители по конкретному поисковому запросу. Этот шаблон предварительно настроен для создания сегмента по поисковому запросу. Введите нужно указать поисковый запрос или другие параметры источника, например, канал или UTM-метки в поле «Введите значение» в «Группе условий 1». Настройка будет выглядеть следующим образом: «Включить» → «Поисковый запрос» → «Точно соответствует» → «Введите значение» (например, «купить диван»).

Аналогично предыдущему пункту, для корректной фиксации сегмента добавьте условие в «Группу условий 2», которое будет отражать длительность посещения сайта больше 1 секунды.
Посещение страницы. Этот шаблон настроен для создания сегмента по признаку посещения определенной страницы. Введите адрес страницы в поле «Введите значение» в «Группу условий 1». Настройка будет выглядеть следующим образом: «Включить» → «Страница» → «Включает» → «Введите значение».

Аналогично предыдущему пункту, для корректной фиксации сегмента добавьте условие в «Группу условий 2», которое будет отражать длительность посещения сайта больше 1 секунды.
После того, как вы заполнили настройки сегмента, нажмите «Сохранить сегмент». Он автоматически появится в списке доступных сегментов, и вы сможете продолжить настройку других условий или нажать «Сохранить».
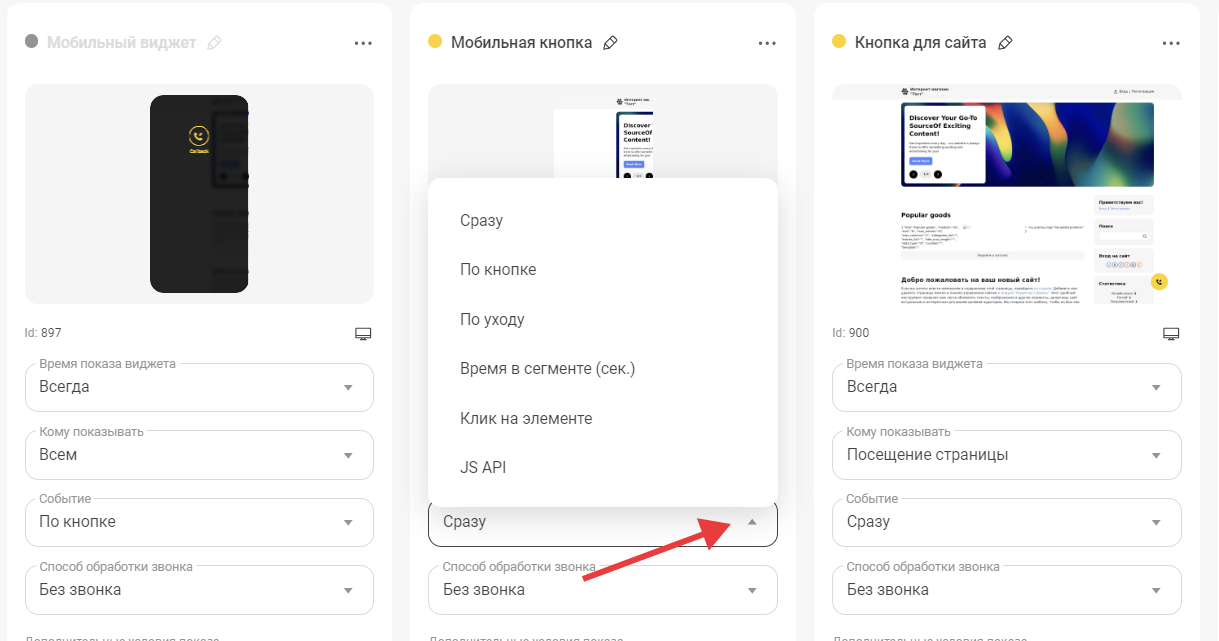
Событие показа виджета

Здесь можно указать, в
какой момент пользователь должен увидеть
виджет. По умолчанию для каждого элемента
настроено свое событие показа, в
зависимости от логики:
- у кнопок вызова виджета на десктопной и мобильной версиях — «Сразу»;
- у форм сбора контактов на десктопной и мобильной версия, а также у чата — «По кнопке».
Всего есть 6 основных типов событий (триггеров показа виджета).
1. Сразу — виджет появляется при заходе на сайт.
2. По кнопке — виджет появляется при нажатии на кнопку (обратного звонка или чата).
3. По уходу — виджет появляется, когда курсор выносится за пределы окна.
4. Время в сегменте — виджет появляется после определенного времени, которое посетитель провел на сайте. Если в качестве «Кому» указано значение «Всем», то виджет отобразится, как только посетитель проведет на сайте указанное вами время. Если в качестве «Кому» выбран определенный сегмент, то виджет отобразится сразу, когда пользователь попадет в сегмент и проведет там указанное вами время.
5. Клик на элементе — виджет появляется при клике на определенный элемент страницы, для этого нужно вставить селектор этого элемента. Полезно, если виджет нужно запустить не по кнопкам в виджете Novofon, а по собственной кнопке сайта (например, «Оставить заявку»).
6. JS API — виджет откроется по клику на любой элемент на вашем сайте, куда встроена команда для JS API Novofon. Метод - Novofon.openSiteRequestPanel();
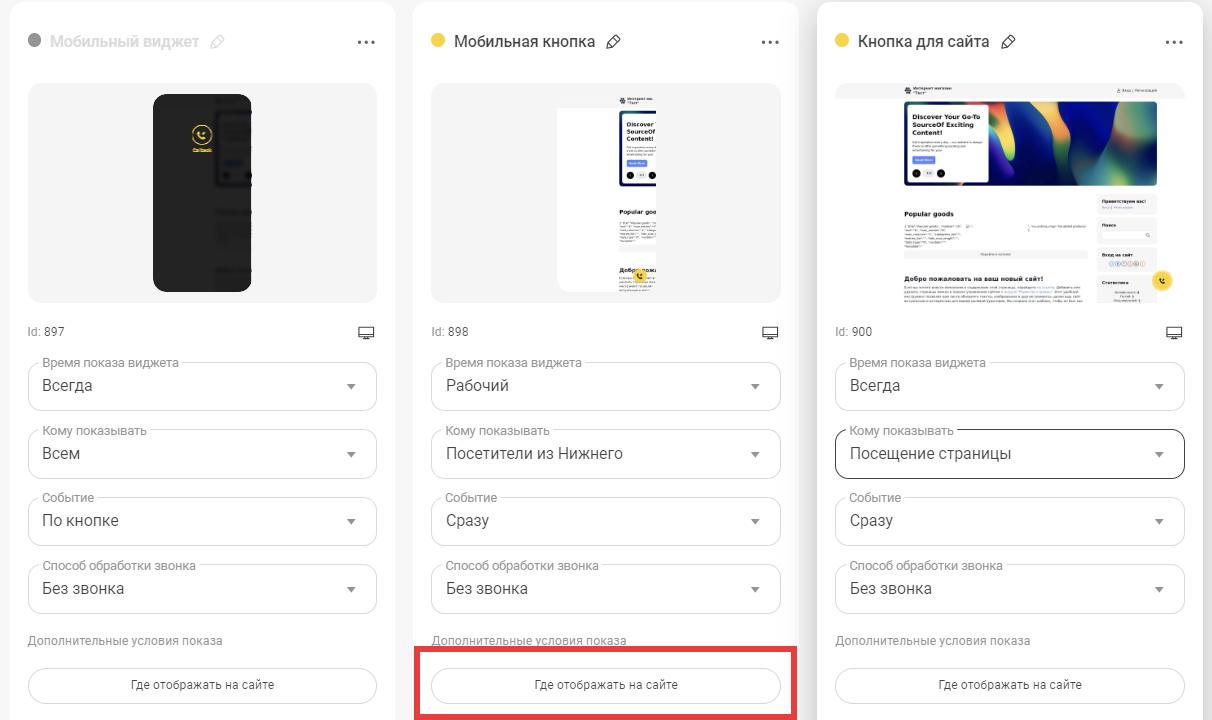
Дополнительное условие отображение виджета
Если вы хотите, чтобы виджет показывался только на некоторых страницах сайта, нажмите на кнопку «Где отображать виджет».

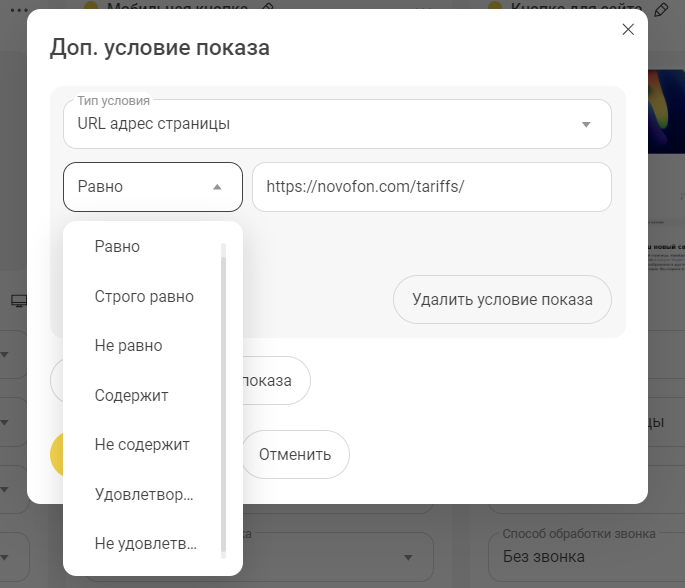
Вы увидите окно с
настройкой дополнительных условий
отображения.

Можно указать следующие значения:
- Содержит — если виджет должен показываться лишь на конкретных разделах сайта.
- Не содержит — если нужно показывать виджет на всех страницах, кроме определенных.
- Равно — виджет будет показываться только там, где вы укажете. Важно: если пользователь будет переходить на эту страницу по рекламе, то виджет не будет учитывать UTM-метки как дополнительное условие и все равно будет отображаться.
- Строго равно — при выборе этого условия виджет будет отображаться виджет будет показываться только там, где вы укажете. Внимание: разница с предыдущим параметром «Равно» в том, что в URL будут еще какие-то значения помимо указанных, в том числе UTM-метки, то виджет отображаться не будет.
- Удовлетворяет / не удовлетворяет условиям регулярного выражения — здесь можно комбинировать сразу несколько условий отображения. Чтобы не перечислять их все отдельными строками, можно прописать их в виде регулярного выражения.
Как настроить обратный звонок
По умолчанию для всех созданных виджетов установлено значение «Без звонка». Заявка будет сформирована, а звонок осуществлен не будет.
Чтобы настроить или добавить новую логику для обратного звонка, нажмите на поле «Способ обработки звонка» и нажмите «Добавить сценарий».

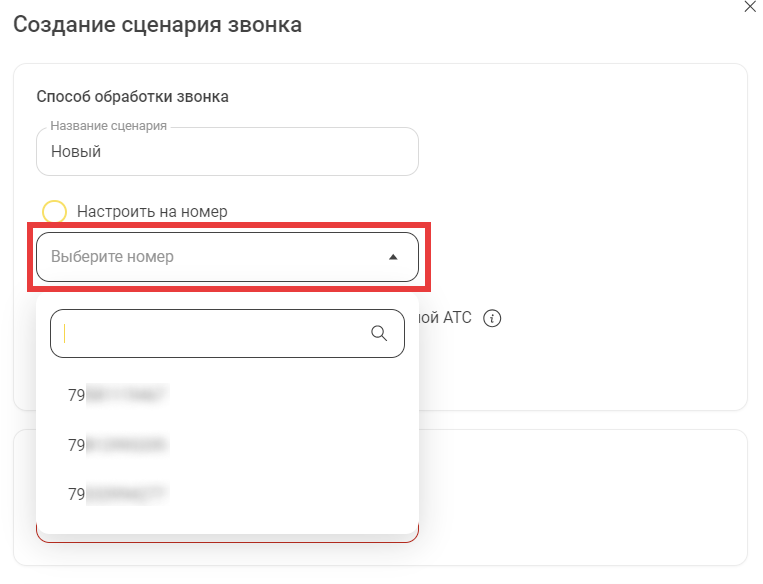
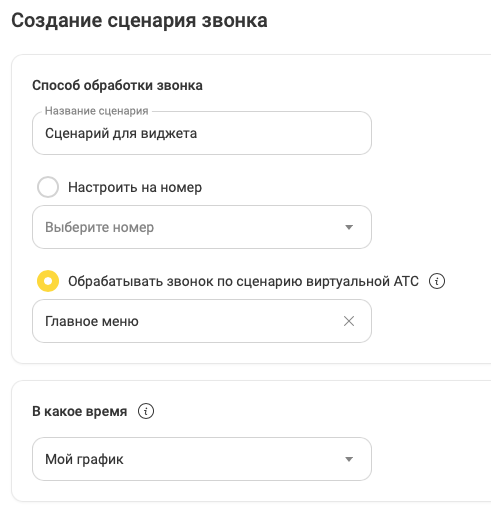
Вы увидите окно создания сценария звонка. В этом окне можно:выбрать, куда должен поступать вызов:
- выберите виртуальный номер или сценарий обработки звонка;
- задать график работы этого сценария;
- выбрать, кому первому пойдет вызов: оператору или посетителю;
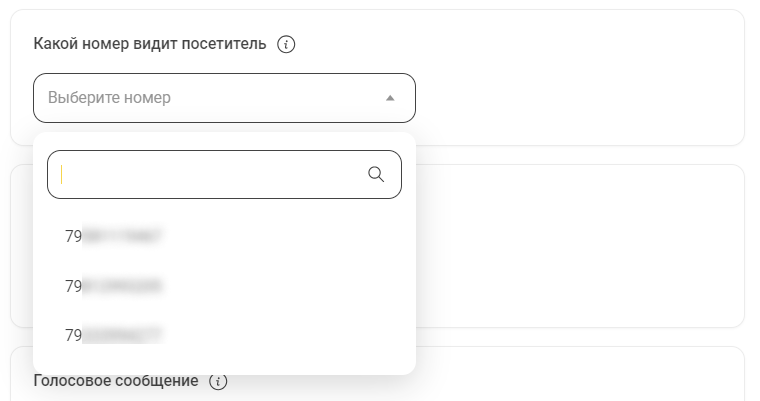
- указать, какой номер увидит посетитель при звонке;
- указать, какой номер увидит оператор (внимание: теперь можно скрыть номер звонящего от сотрудников);
- задать голосовое сообщение перед соединением для оператора и/или посетителя;
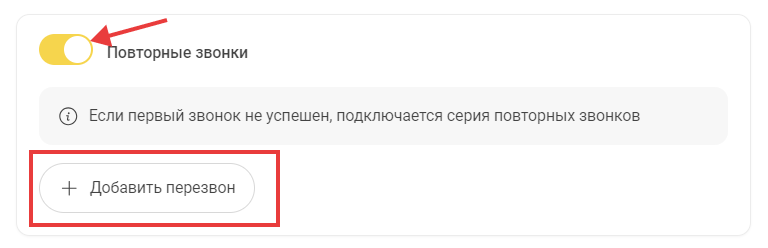
- воспользоваться опцией «Повторные звонки» (если первый звонок не был успешен, подключится серия повторных звонков);
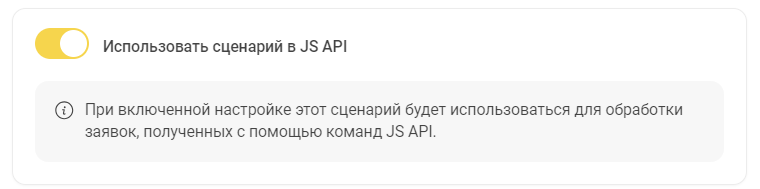
- использовать сценарий в JS API — нужно включить эту опцию, если ранее в поле Событие вы выбрали опцию JS API.
Отредактировать или удалить сценарий в дальнейшем можно в разделе "Сценарии обратного звонка" (Виджеты на сайте → Настройки → Сценарий обратного звонка).
Способ обработки звонка
Здесь вы можете выбрать, куда должен поступать вызов: на виртуальный номер или по заранее созданному сценарию обработки звонка.
Настроить на номер. Вы можете выбрать один из доступных вам виртуальных номеров. Тогда все звонки с виджета будут идти именно на выбранный вами номер, а посетителю при звонке будет отображаться этот виртуальный номер.

Обрабатывать звонок по сценарию
виртуальной АТС. Вы можете направить
звонок по заранее созданному сценарию.

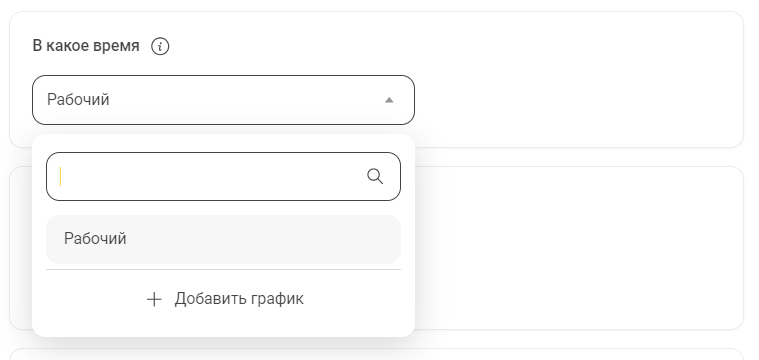
В какое время
В данном блоке вы можете выбрать время, в которое будут совершаться обратные звонки. Например, в ваши рабочие дни и часы. Вы можете выбрать один из ранее настроенных графиков или добавить новый.
Важно. Если посетитель оставил заявку в нерабочее время, она будет лежать в очереди, и звонок по ней будет запущен с началом рабочего времени по выбранному графику.

Кому первый звонок
Здесь вы можете выбрать, кому звонок пойдет первым: посетителю или оператору.
Если вы хотите обрабатывать заявки как можно скорее и чтобы клиент не слышал гудки, то лучше выбрать Оператору.
Если вы не хотите нагружать оператора спамными звонками, то лучше выбрать Посетителю. Тогда, если система дозвонилась до посетителя и он готов продолжить диалог, то звонок поступит и оператору.

Какой номер видит посетитель
Здесь можно определить, какой номер отображать посетителю, когда ему поступает звонок.
Важно. Если у вас настроен коллтрекинг, то по умолчанию для посетителя будет отображаться подменный номер.

Какой номер видит оператор
Здесь вы можете выбрать, какой номер отображать вашему оператору: номер посетителя или виртуальный номер, с которого пришел звонок. Эта настройка полезна, если вы хотите скрывать от оператора реальный номер посетителя.
Важно. Если для приема звонков вы используете не SIP-оборудование/ПО, а переадресацию на личный номер сотрудника, то оператор всегда будет видеть виртуальный номер вместо номера посетителя.

Голосовое сообщение
Здесь можно настроить голосовое сообщение, которое будут слышать оператор и посетитель, когда им поступает обратный звонок.

Повторные звонки
Когда селектор неактивен, система будет совершать только один звонок в сторону оператора или посетителя. Когда селектор активен, то если звонок был неуспешен, система может самостоятельно перезванивать оператору или посетителю. Количество повторных звонков и время, через которое они должны совершаться, вы можете задать самостоятельно, нажав на кнопку «Добавить перезвон» и настройте время, через которое нужно перезвонить.

Использовать сценарий в JS API
Эта настройка нужна, если вам поступают заявки не только с виджета, но и с помощью команд JS API. При включенной настройке этот сценарий будет использоваться для обработки заявок, полученных с помощью команд JS API.

Как только вы настроили весь сценарий, по которому будет происходить обратный звонок, нажмите кнопку «Сохранить». Настроенный вами сценарий будет автоматически активирован в настройках. Этот же сценарий вы можете выбрать для любого виджета на вашем сайте.
Как работает логика обработки заявки через виджет обратного звонка
Сначала система создает заявку с данными, введенными пользователем в виджете. В заявке фиксируется основная информация: комментарии, название формы, удобное время для звонка, а также согласие на обработку данных и получение рассылок (наличие данных полей зависит от выбранного шаблона, например, отложенный звонок и комментарий можно добавить только в рамках шаблона Конструктор (десктоп).
На основе этой заявки система автоматически формирует звонок, который будет выполнен по заданному вами сценарию.
Как копировать виджеты
Вы можете копировать виджеты 3 разными способами.
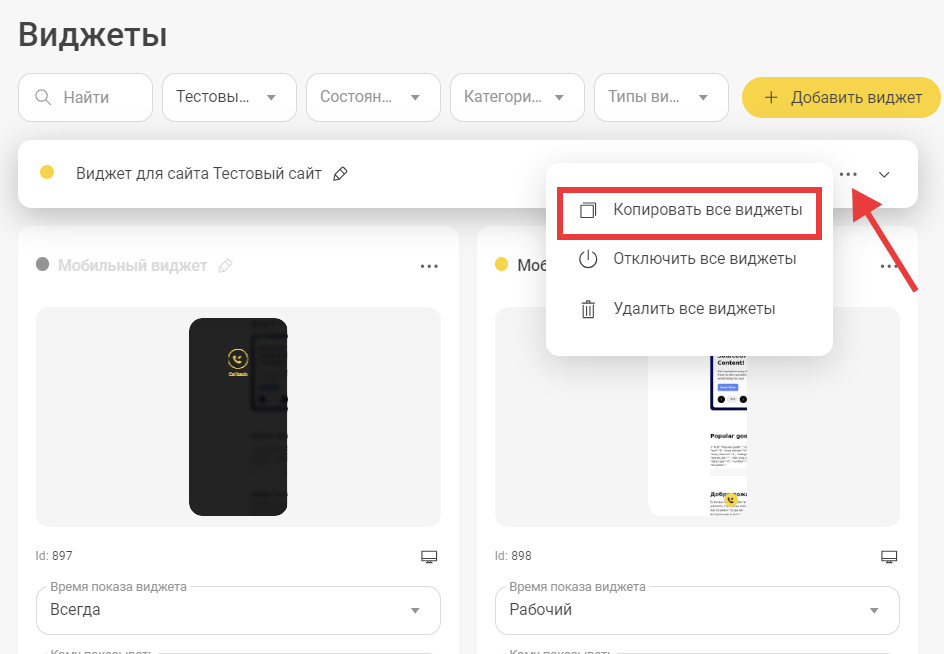
Копировать весь набор созданных виджетов между сайтами
В этом случае полностью настроенный пакет виджетов можно скопировать сразу на все существующие сайты. Для этого нажмите на три точки на панели с виджетами для выбранного сайта и нажмите «Копировать все виджеты». Затем выберите один или несколько сайтов из списка, в который будет скопирован весь пакет виджетов.
Внимание. Копировать весь пакет виджетов можно только на те сайты, где виджеты еще не настроены.

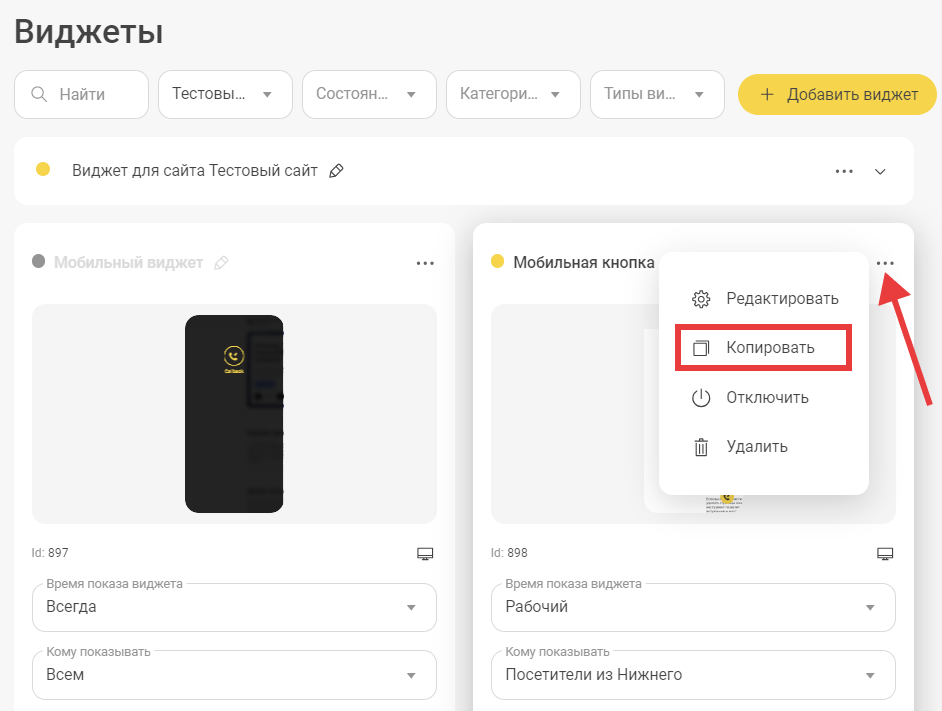
Копировать настроенный шаблон виджета внутри сайта
Если нам нужно показывать один и тот же виджет разной логике, можно просто скопировать его и изменить в нем условие показа, чтобы не настраивать его заново с нуля.
Для этого на карточке выбранного виджета нажмите на три точки и выберите «Копировать».

Затем выберите, куда
именно нужно копировать этот виджет:
на этот же сайт или на другие.

Копировать настроенный шаблон виджета между сайтами
Полезно, если вам нужно скопировать настроенный шаблон виджета на все сайты. Тогда найдите самый первый виджет в цепочке, нажмите на три точки и выберите «Копировать».

Затем выберите, куда именно нужно
копировать шаблон этого виджета: на
этот же сайт или на другие.

Как добавить новый шаблон виджета
Чтобы добавить новый шаблон виджета, в верхней панели справа нажмите кнопку «Добавить виджет».

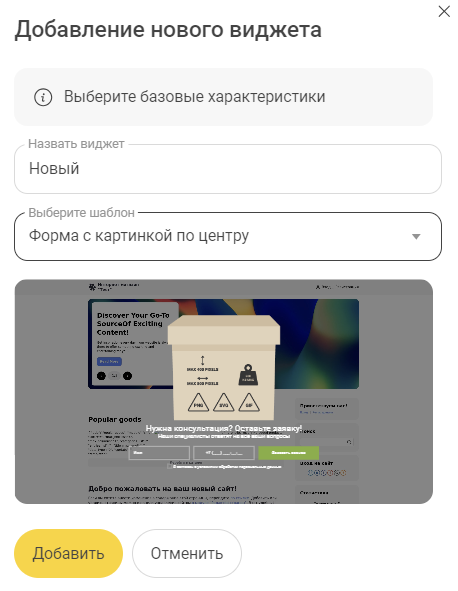
В открывшемся окне укажите название
виджета и выберите его шаблон. После
этого вы увидите превью — пример того,
как виджет будет выглядеть на сайте.
После этого нажмите «Добавить».

Как настроить фильтрацию при поиске виджетов
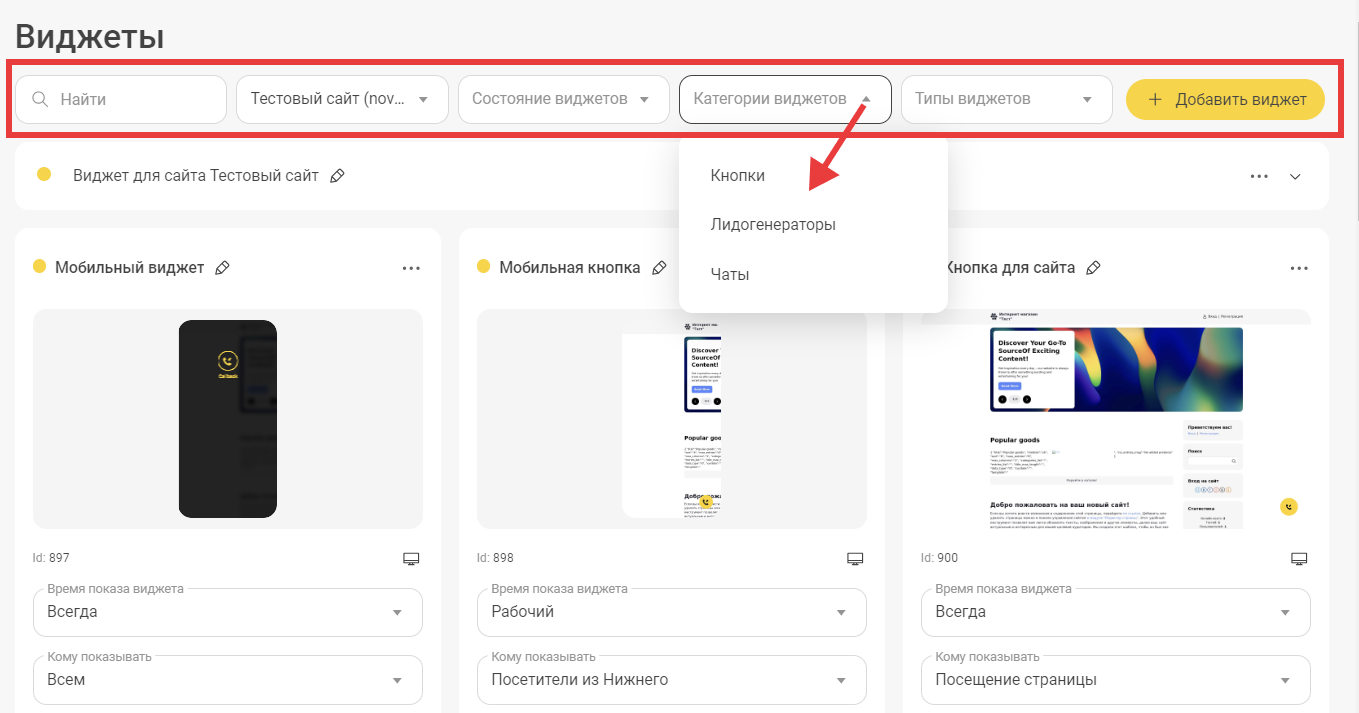
На верхней панели настройки виджетов вы увидите меню для поиска и быстрой фильтрации виджетов. В каждом пункте есть выпадающее меню для настройки фильтров.

- Состояние виджетов — здесь можно отфильтровать все активные либо все выключенные виджеты.
- Категория виджетов — дает возможность отфильтровать виджеты по их формату: кнопки, лидогенераторы или чаты.
- Типы виджетов (множественный фильтр) — здесь можно отфильтровать все виджеты по типу шаблона. Например, найти только мобильные виджеты или только все мини-виджеты.
Также можно использовать поиск по названию виджетов.
Как открыть общие настройки
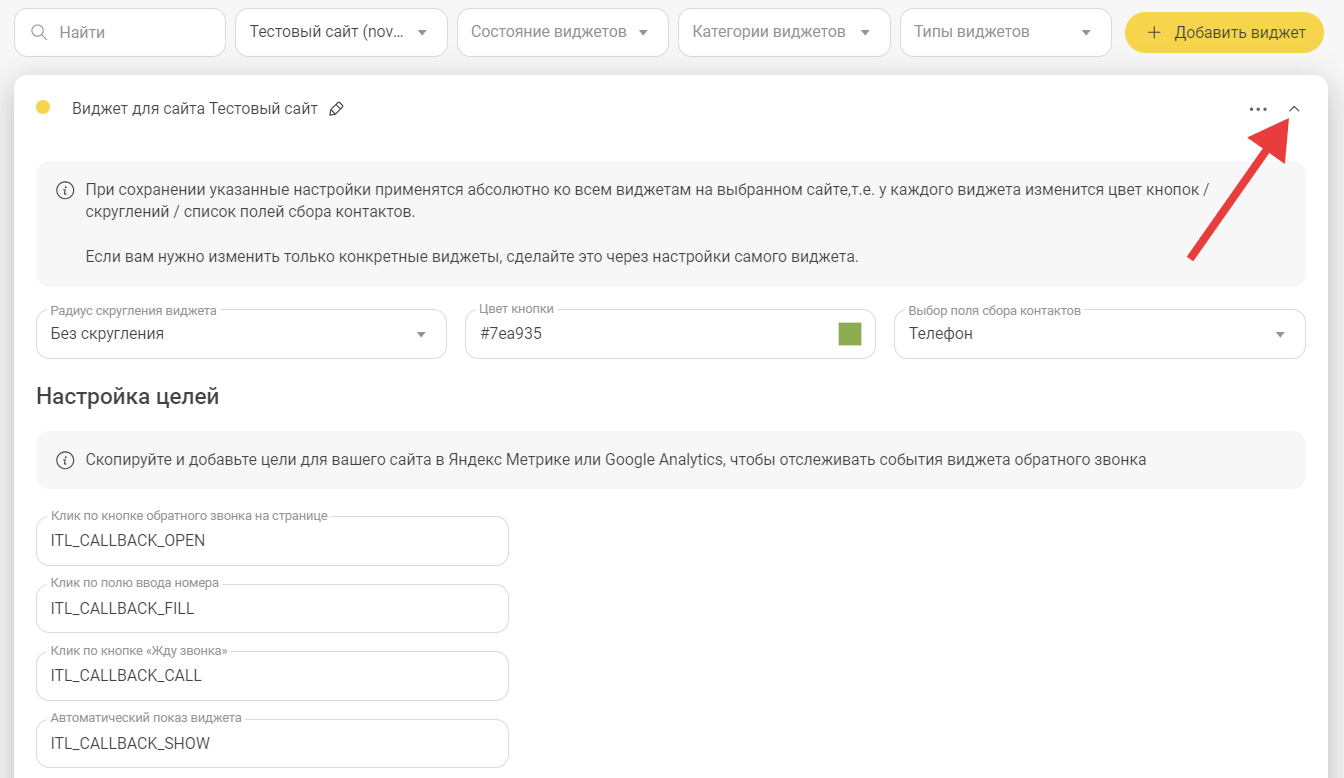
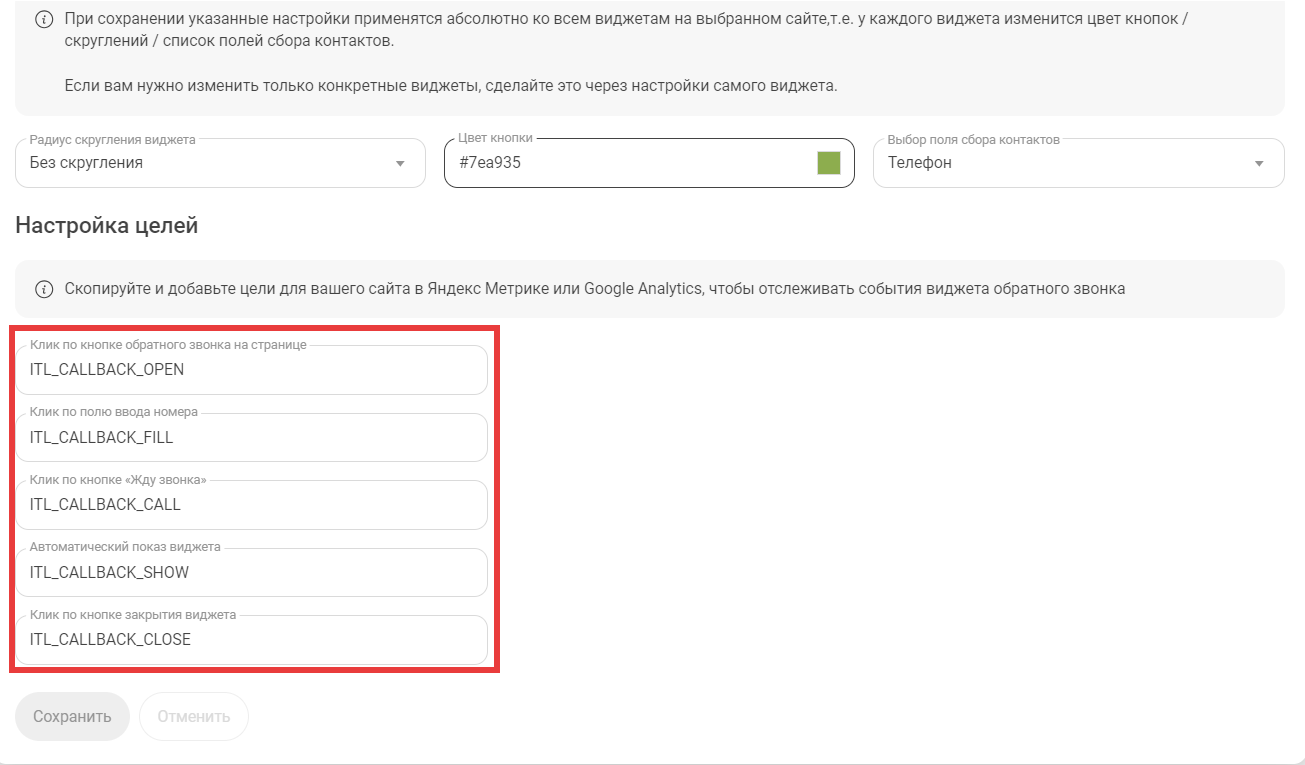
В настройках виджета есть возможность указывать общие настройки, которые будут применяться сразу ко всем настроенным на сайте шаблонам виджета. Чтобы открыть эти настройки, нажмите на значок справа на панели виджета.

Важно. При сохранении этих настроек они применятся абсолютно ко всем виджетам на выбранном сайте, то есть у каждого виджета изменится цвет кнопок / скруглений / список полей сбора контактов. Поэтому, если вам нужно изменить только конкретные виджеты, сделайте это через настройки самого виджета.
Что можно настроить в этих общих настройках виджета:
Радиус скругления виджета. Во всех шаблонах виджета изменится радиус скругления виджета, а также радиус скругления всех полей сбора контактов и все кнопки.
Цвет кнопки. Во всех шаблонах виджета изменятся цвета кнопок как самого виджета, так и кнопка заказа заявки.
Выбор полей сбора контактов. Во всех шаблонах виджета изменится набор полей для сбора контактов, которые отображаются в виджете (Имя, Телефон, Почта, Адрес).
Как настроить цели в Яндекс.Метрике
Что это и зачем нужно
Настроив цели в Яндекс.Метрике, вы сможете отслеживать, насколько эффективно работает виджет обратного звонка. Это позволит увидеть, как часто посетители открывают виджет, вводят номер телефона и заказывают звонок.
Поскольку клик по виджету уже считается целевым действием, интеграция с веб-аналитикой открывает возможности для:
- создания рекламных кампаний с оплатой за целевые действия,
- выбора самых результативных источников трафика,
- настройки ретаргетинга на пользователей, которые заказали звонок, но не совершили покупку,
- оценки эффективности вашего сайта или лендинга.
Как настроить
Важно. Перед настройкой убедитесь, что на вашем сайте установлен счетчик Яндекс.Метрики.
1. Откройте Яндекс.Метрику.
2. В списке счетчиков выберите счетчик сайта, на котором установлен виджет обратного звонка.
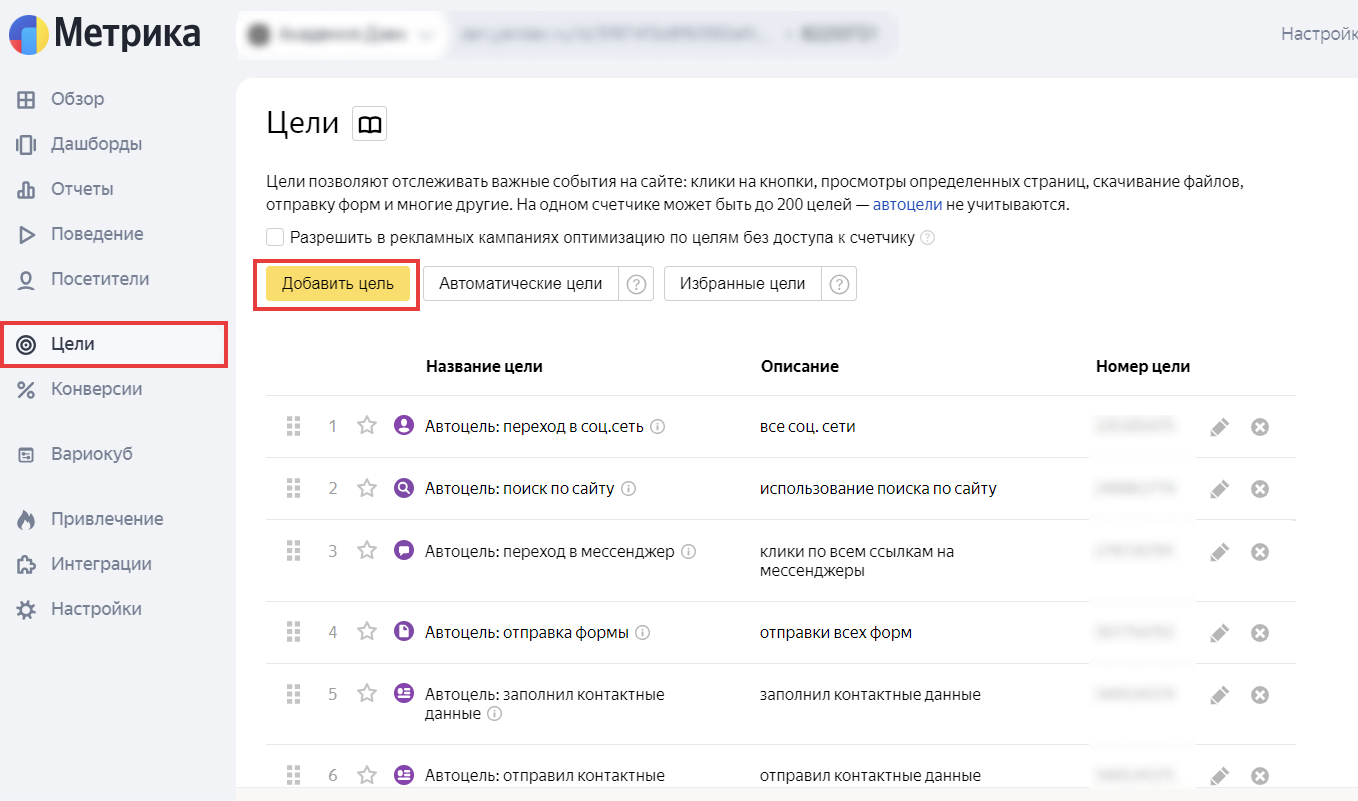
3. Перейдите в раздел «Цели» и нажмите кнопку «Добавить цель».

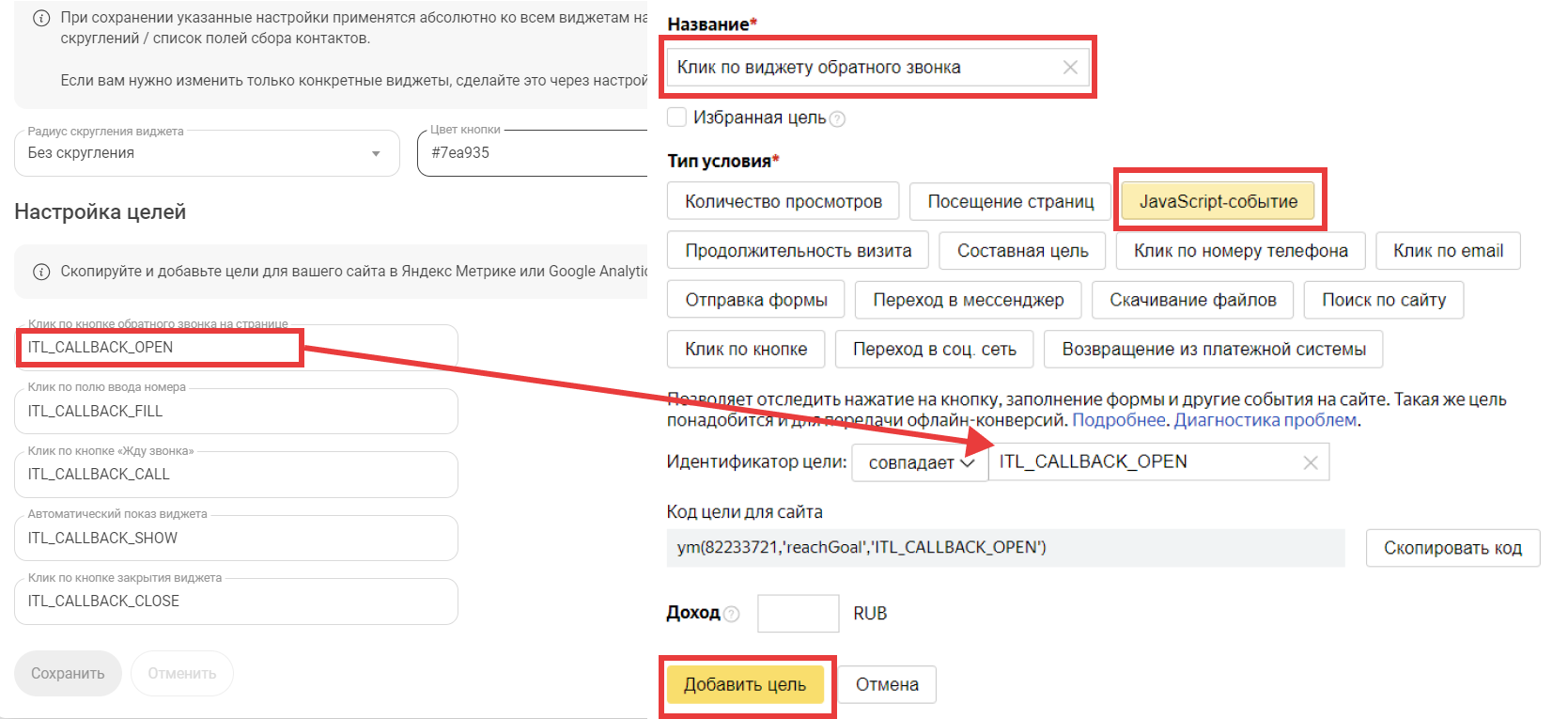
4. В поле «Название» укажите название цели, скопировав его из общих настроек виджета. Внимание: вы можете переименовать идентификатор цели (например, не ITL_CALLBACK_OPEN, а «Клик по кнопке обратного звонка»). Важно, чтобы в итоге этот идентификатор имел одно и то же имя как в настройках виджета, а так и в Метрике.

5. Выберите тип условия — JavaScript-событие.
6. Укажите идентификатор цели, соответствующий событию. Его можно найти в общих настройках виджета.
7. Нажмите кнопку «Добавить цель». Созданная цель отобразится в списке целей в Метрике.

8. Готово. Метрика начнет сбор статистики по ней в течение нескольких минут.