Виджеты Novofon
В этой инструкции мы покажем, как добавить и настроить виджеты Novofon на ваш сайт. С их помощью вы сможете собирать контакты пользователей и принимать от их заявки.
Как создать новый виджет
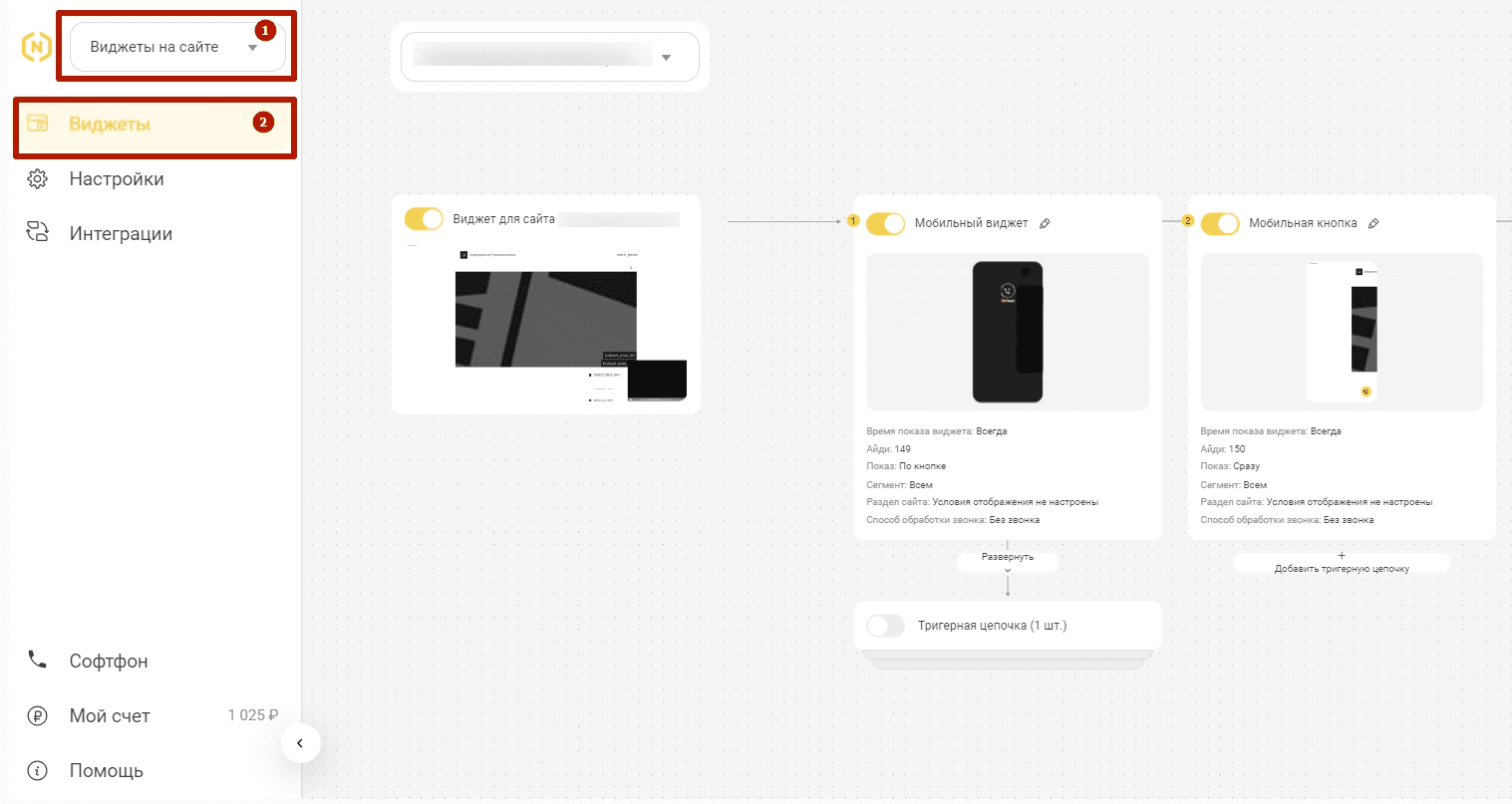
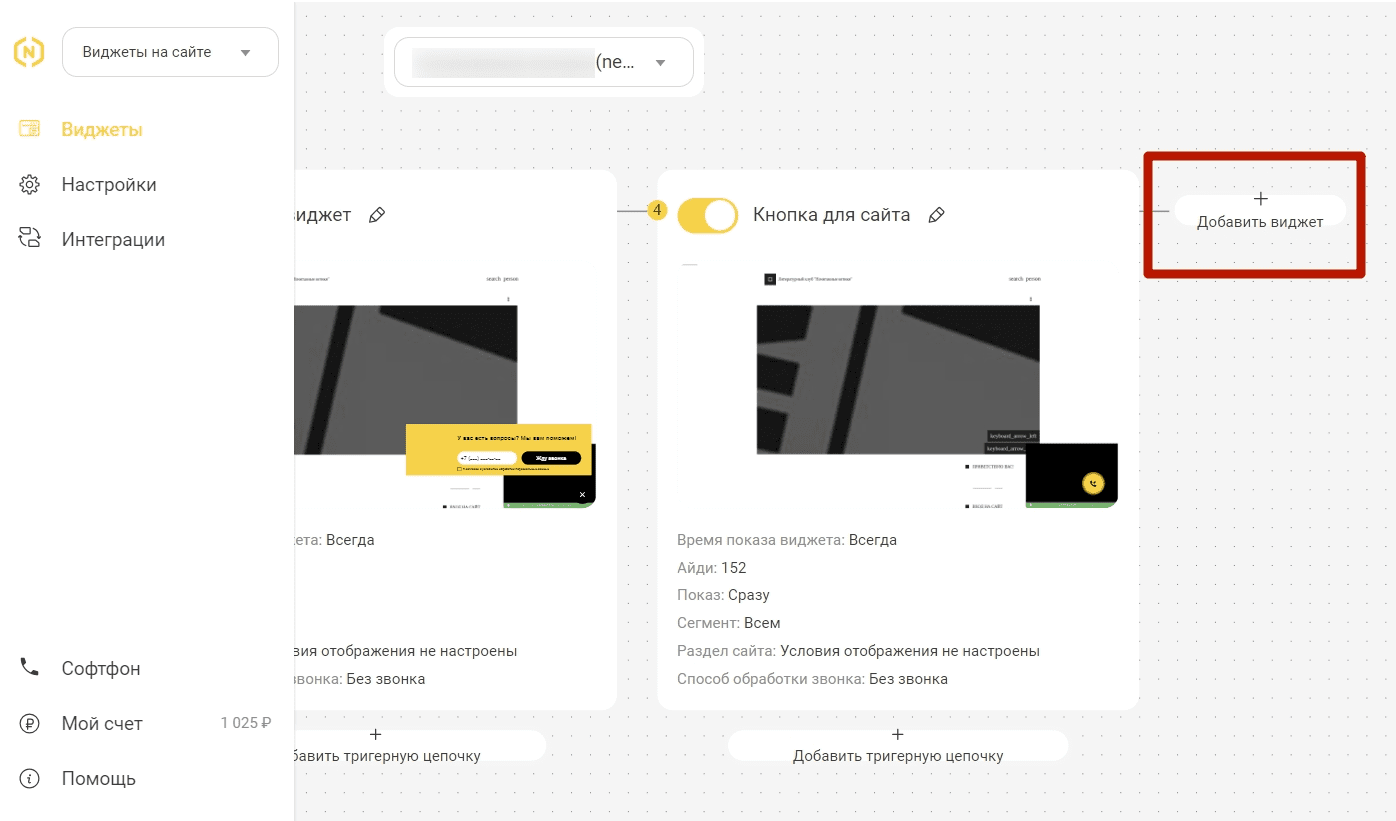
1. Чтобы перейти к работе с виджетами, зайдите в личный кабинет и в верхнем левом углу выберите раздел «Виджеты на сайте», а затем «Виджеты» в боковом меню.

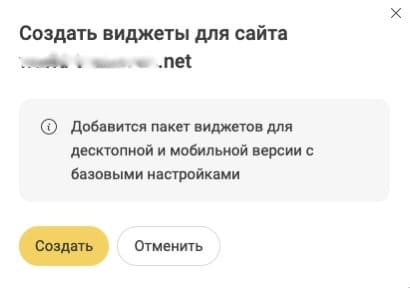
2. Вы попадете в пространство для работы с виджетами. Нажмите на желтый плюсик, и система предложит создать стартовый пакет виджетов с базовыми настройками.
В созданном пакете в зависимости от подключенных компонентов появятся следующие шаблоны:
- Мобильный виджет
- Мобильная кнопка
- Мини-виджет
- Кнопка для сайта
Последовательность виджетов в созданном пакете никак не влияет на логику их показа на сайте. Вы можете менять последовательность шаблонов для удобства, вынося вперед шаблоны, с которыми работаете чаще всего.

В дальнейшем вы сможете добавить новые виджеты:
- Конструктор (десктоп)
- Медиа-виджет
- Стандартная форма
- Форма с картинкой по центру
- Форма с картинкой сбоку
- Мобильная кнопка
- Мобильная форма
- Мобильный лидогенератор
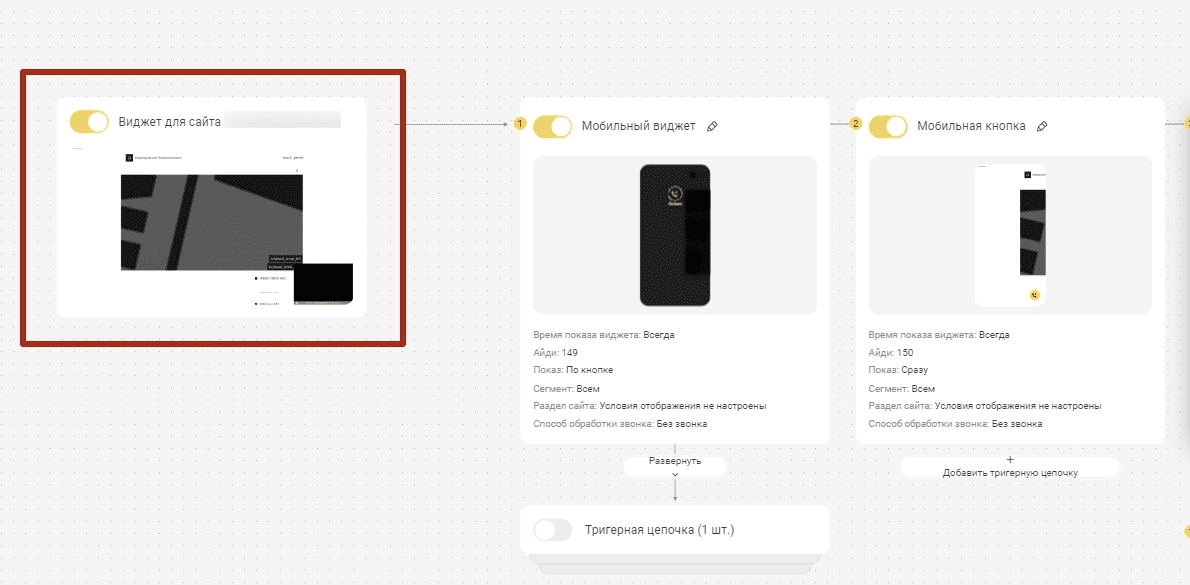
3. Первый блок в цепочке виджетов всегда отображает, для какого сайта предназначен этот виджет, а также состояние активности всего виджета (вкл / выкл). Следующие блоки в этой цепочке отражают другие шаблоны этого же виджета.

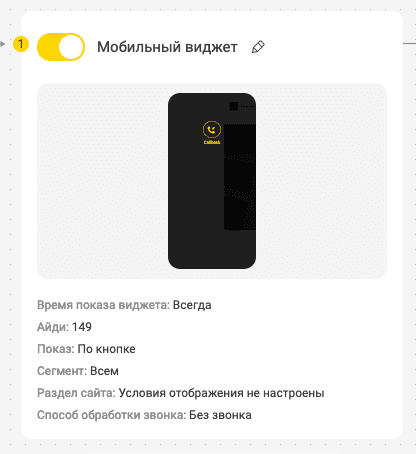
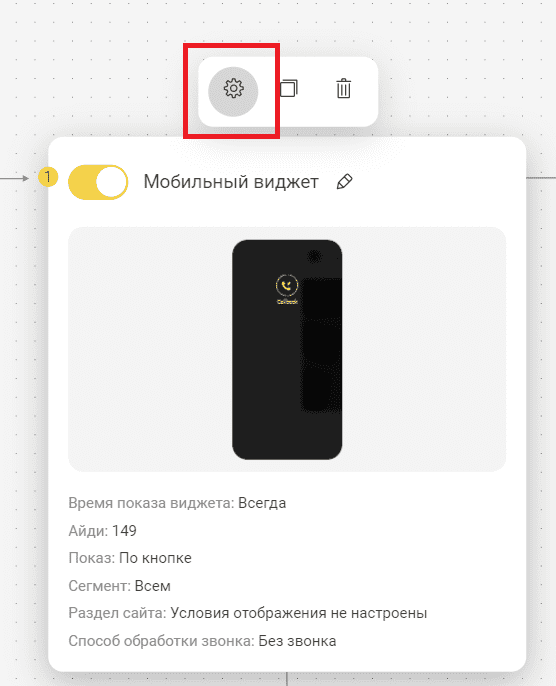
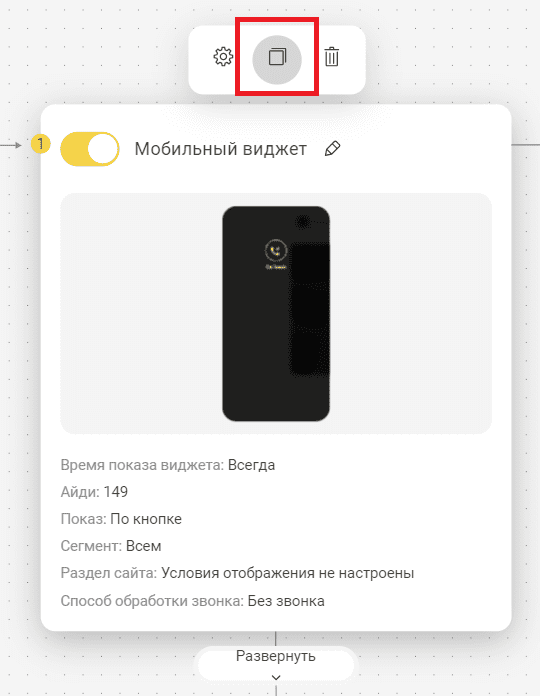
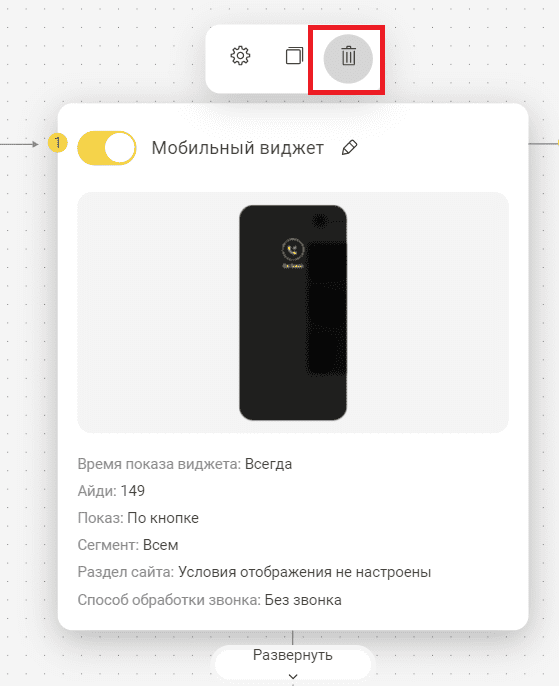
4. В каждом шаблоне отображаются следующие характеристики виджета:

- Активность шаблона (вкл / выкл).
- Превью виджета на сайте.
- Время показа виджета на сайте (всегда или по настроенному вами графику).
- Айди виджета, то есть его порядковый номер. Он пригодится, например, при обращении в техподдержку.
- Событие, по которому показывается виджет:
- Сразу — моментально при заходе на сайт.
- По кнопке — при нажатии на нашу омникнопку на сайте.
- По уходу — при попытке пользователя закрыть страницу.
- Время в сегменте — через некоторый период, который посетитель провел на сайте (это время вы можете установить сами).
- Клик на элементе — по клику на выбранный вами элемент на вашем сайте.
- JS API — по клику на любой элемент на вашем сайте, куда встроена команда для JS API Novofon.
- Сегмент посетителей, для которых показывается виджет (всем, посетитель провел на сайте 5 и более минут, посетитель просмотрел 5 и более страниц).
- Раздел сайта — если виджет должен показываться только на определенном разделе, то будет указано, на каком именно.
- Способ обработки звонка — как будет обработана заявка с этого виджета (просто сформирована заявка или настроено правило обратного звонка).
Как редактировать виджеты

- Чтобы отредактировать виджет, наведите на него курсор и нажмите на появившийся значок настроек в верхней части блока. В открывшемся окне будут 2 вкладки: «Настройки шаблона» и «Условия показа».
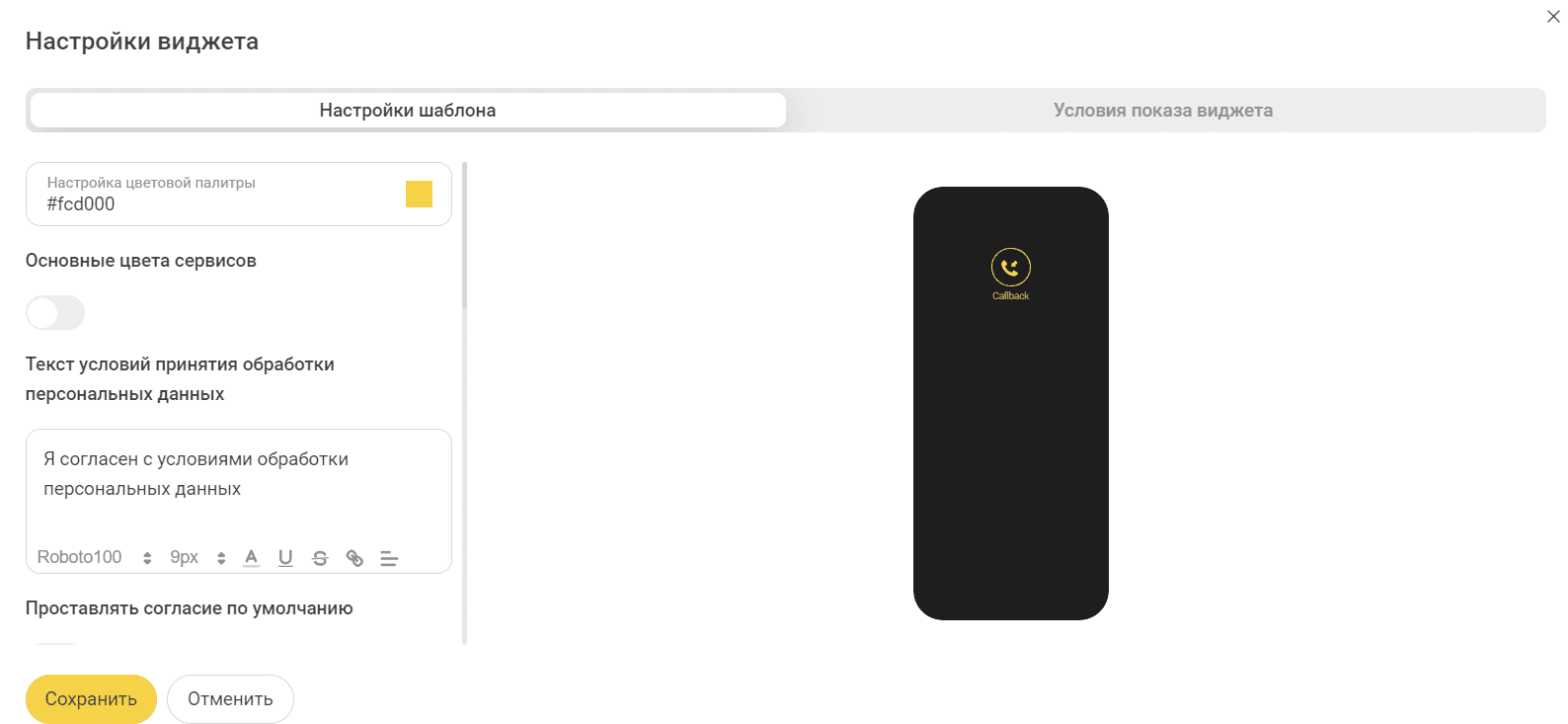
- Во вкладке «Настройки шаблона» вы сможете настроить внешний вид виджета, воспользовавшись визуальным редактором. Все изменения, которые вы будете вносить, будут отображаться на превью виджета.

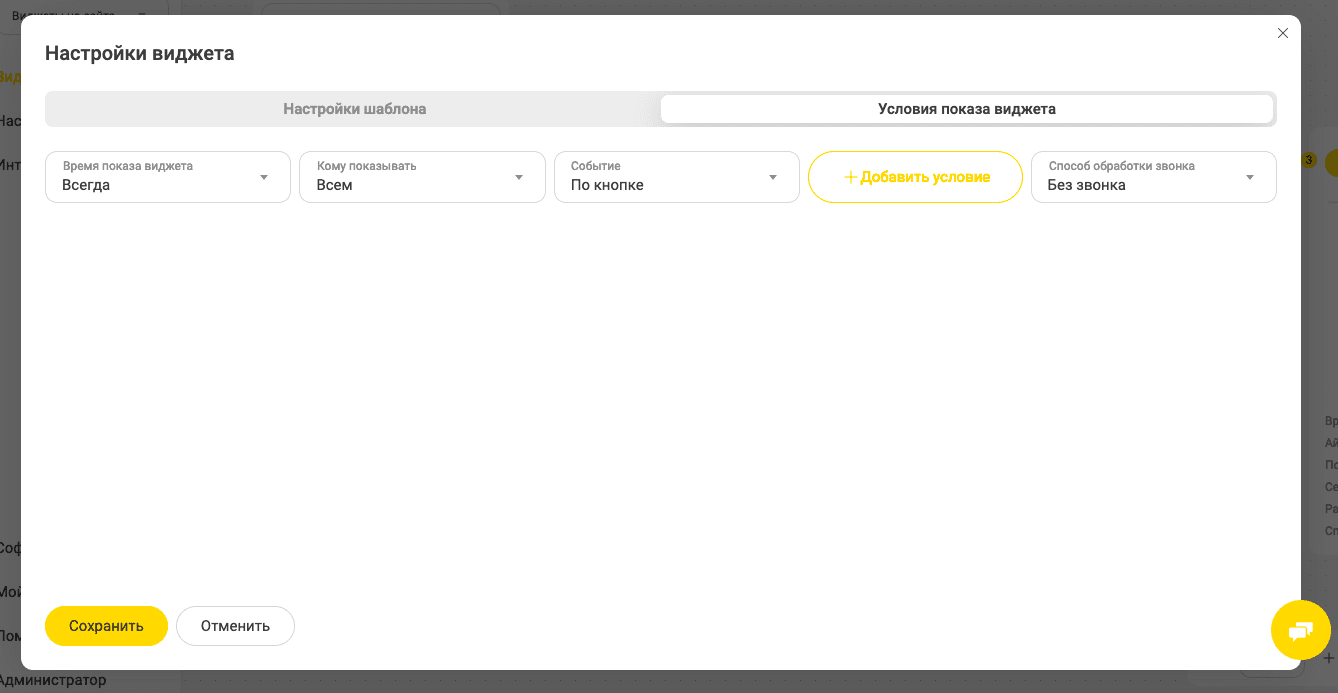
- Во вкладке «Условия показа виджета шаблона» вы сможете настроить условия, по которым будет отображаться виджет: время показа, кому показывать и по какому событию, как обработать заявку с виджета. Также вы можете добавить свое условие показа виджета для отдельных URL.

Как копировать виджеты
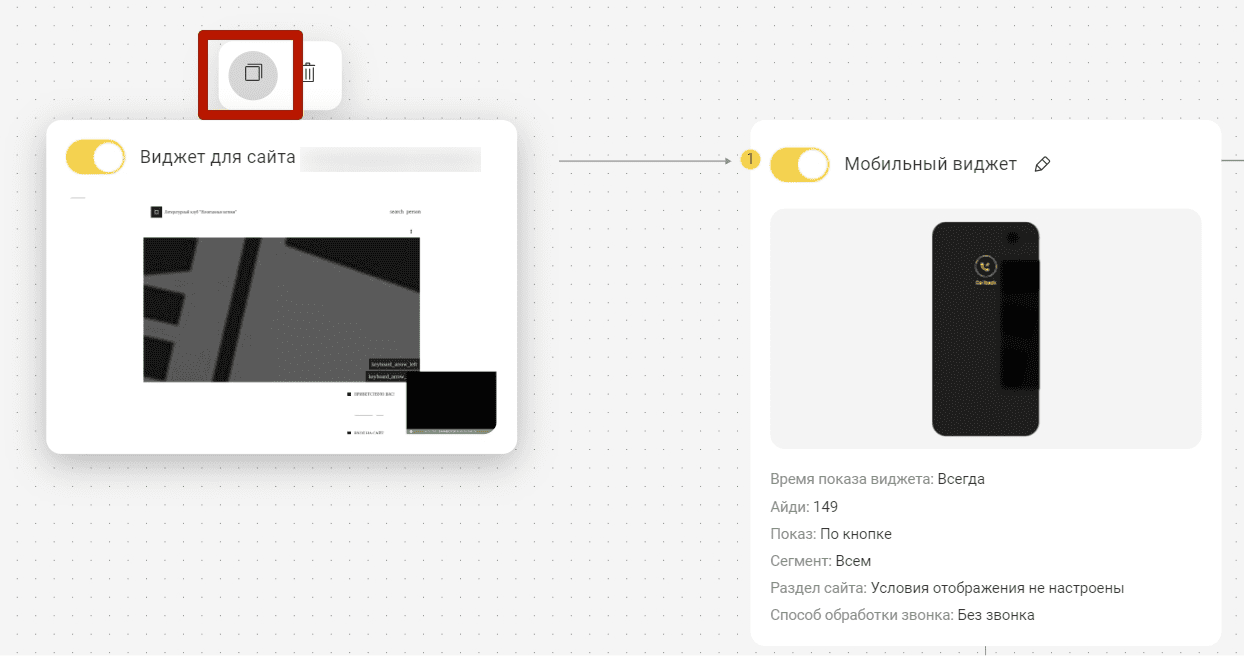
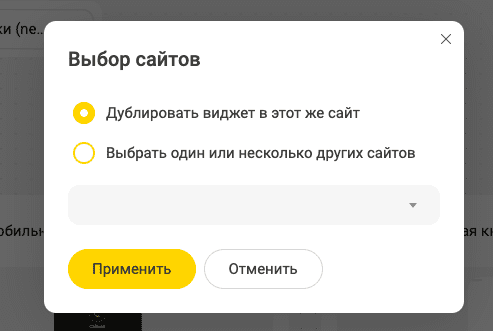
Чтобы копировать виджет, наведите на него курсор и нажмите на значок копирования. Возможны 3 варианта копирования:
- Копировать весь список виджетов с одного сайта на другой. Полностью настроенный пакет виджетов можно скопировать сразу на все ваши сайты.
Обратите внимание: копировать весь пакет виджетов можно только на те сайты, на которых еще не настроены виджеты.

- Копировать настроенный шаблон виджета внутри сайта. Пригодится, чтобы показывать один и тот же виджет по разной логике. Вы можете просто скопировать его и изменить в нем условия показа, чтобы не настраивать все с нуля.


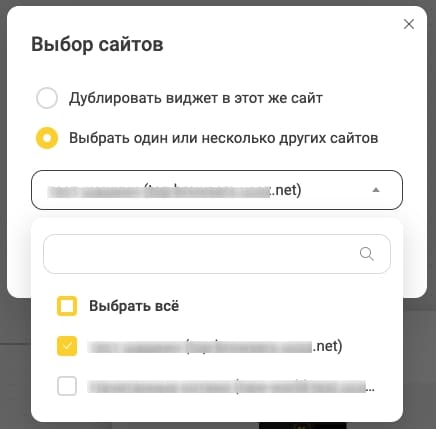
- Копировать настроенный шаблон виджета с одного сайта на другой. Можно скопировать его сразу на все сайты или на несколько выбранных.

Как добавить новый шаблон виджета
- Перейдите в конец цепочки шаблонов виджета и нажмите на кнопку «Добавить виджет».

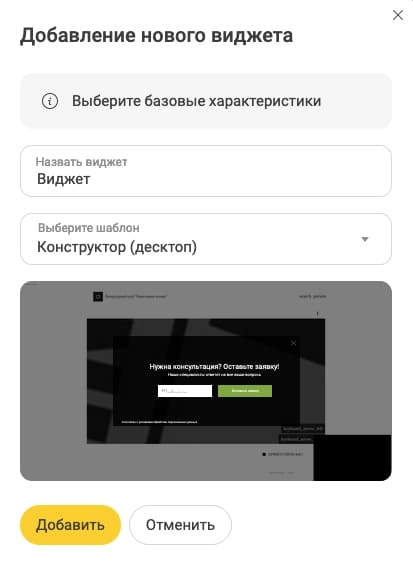
- В открывшемся окне укажите название виджета, выберите его шаблон. После выбора шаблона вы увидите его превью с примером, как он будет выглядеть на сайте. Подобрав нужный вам шаблон, нажмите кнопку «Добавить».

Как удалить виджет

Чтобы удалить шаблон виджета или весь виджет, наведите курсор на выбранный блок и нажмите кнопку «Удалить»
Как добавить триггерные цепочки показа виджета
Триггерная цепочка нужна, чтобы запланировать ряд последовательных показов виджетов. Вы можете настроить повторные показы одного и того же виджета или запустить триггерную цепочку из разных виджетов.

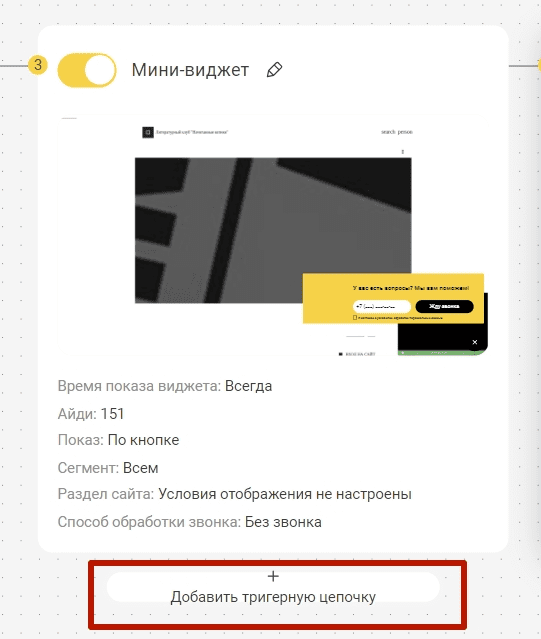
- Выберите виджет, от которого пойдет логика триггерных цепочек, и в нижней части блока нажмите «Добавить триггерную цепочку».
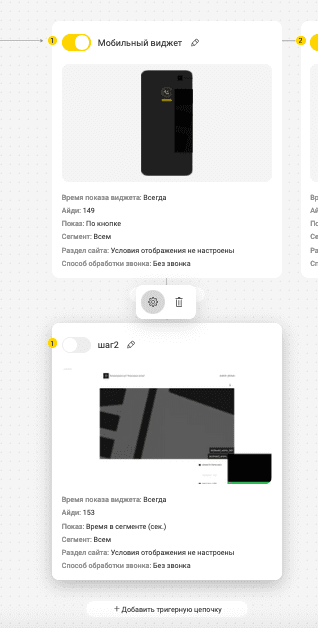
- В открывшемся окне введите название и выберите шаблон для второго шага в цепочке.
- В добавленном шаблоне настройте визуал и условия показа для второго шаблона в цепочке и после этого включите настроенный шаблон.
- Если вы захотите добавить новые шаги в триггерной цепочке, добавьте следующие шаблоны по той же кнопке «Добавить триггерную цепочку» под выбранным шаблоном виджета.
- Если клиент не оставил заявку в первом виджете и попадает под условия показа второго, то ему будет показан второй виджет в цепочке и так до момента, пока клиент не оставит заявку или не закончится цепочка.
Пример того, как работает триггерная цепочка
- Представим, что пользователь сайта заходит страницу с услугой и изучает информацию о ней.
- Через 20 секунд после открытия страницы перед ним всплывает виджет обратного звонка, предлагающий консультацию. Пользователь отказывается и продолжает просмотр.
- Система фиксирует его действия и запускает триггерную цепочку.
- Через минуту активируется другой виджет с предложением: «Оставьте заявку сейчас и получите эксклюзивную скидку». Пользователь отказывается и через некоторое время уходит с сайта.
- Через несколько минут пользователь возвращается на сайт. Виджет, настроенный на показ при повторном просмотре сайта, снова предлагает пользователю эксклюзивную скидку. На этот раз он соглашается и оставляет свой номер для консультации. Цепочка завершена.

Такая цепочка учитывает персональные действия пользователей сайта и увеличивает шансы на получение заявки от них.